今までは確認用に直接シーンに配置していましたが、実際のゲームでは途中から出現することがほとんどです。
最後に、Waveに組み込んでEnemy3を出現させてみます。
Contents
前回までのチュートリアル
Enemy3をプレハブに適用
ここまでの編集をプレハブに適用します。
- Hierarchyウィンドウから「Enemy3」を選択。
- Inspectorウィンドウの「Overrides」ドロップダウンをクリック。
- ドロップダウンメニューの「Apply All」ボタンをクリック。
Enemy3をシーンから削除
編集の必要がなくなったため、Enemy3オブジェクトをシーンから削除します。
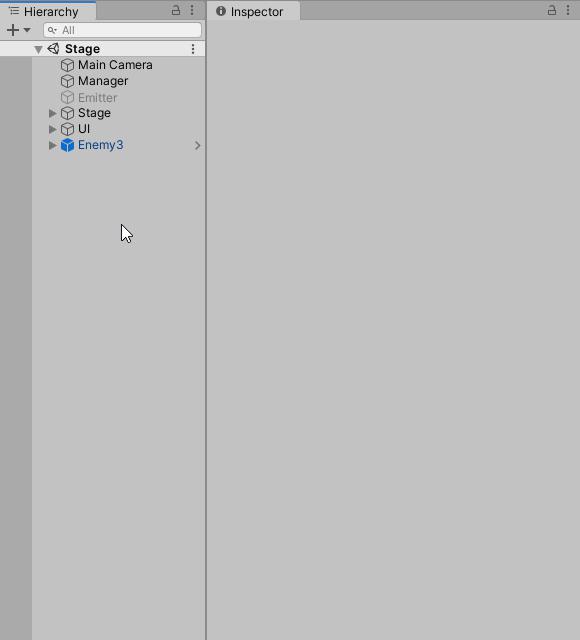
- Hierarchyウィンドウの「Enemy3」を選択。
- Deleteキーを押して削除。
Waveプレハブの複製
Waveプレハブを複製します。
- Projectウィンドウから「Assets/Shooting/Prefabs/Wave」を選択。
- 上部メニューから「Edit > Duplicate」を選択。
- オブジェクト名を「Wave2」にリネーム。
Wave2をシーンに配置
編集のため、Wave2プレハブをシーンに配置します。
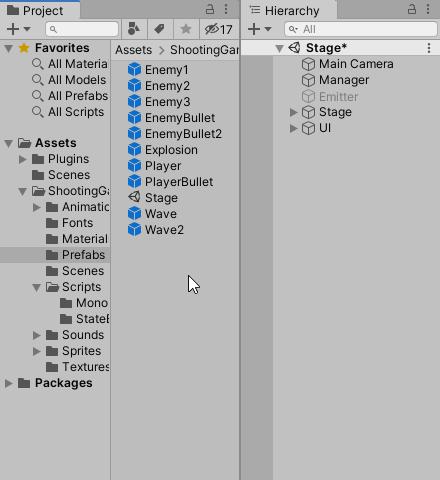
- Projectウィンドウから「Assets/Shooting/Prefabs/Wave2」をドラッグ。
- Hierarchyウィンドウへドロップ。
Enemy3の発生
Wave2からEnemy3を発生するように変更します。
Wave2のArborFSMをArbor Editorで開いてください。

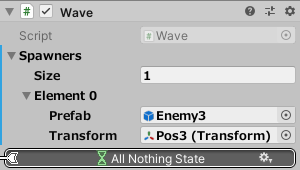
- Waveコンポーネントを以下のように変更。
| Spawners / Size | 1 |
| Spawners / Element 0 / Prefab | Assets/Shooting/Prefabs/Enemy3プレハブ |
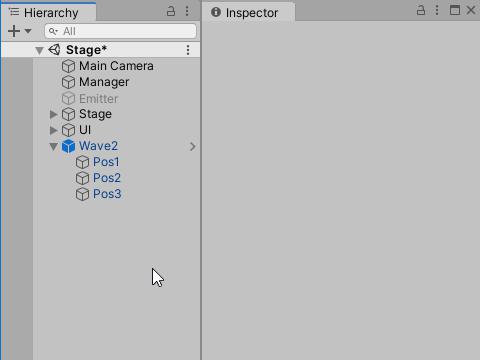
| Spawners / Element 0 / Transform | Wave2/Pos3オブジェクト (中央にあるのがこのオブジェクト) |

Wave2をプレハブに適用
- Hierarchyウィンドウから「Wave2」を選択。
- Inspectorウィンドウの「Overrides」ドロップダウンをクリック。
- ドロップダウンメニューの「Apply All」ボタンをクリック。
Wave2オブジェクトをシーンから削除
編集の必要がなくなったため、Wave2オブジェクトをシーンから削除します。
- Hierarchyウィンドウの「Wave2」を選択。
- Deleteキーを押して削除。
Wave1終了後にWave2開始
EmitterにWave2を追加します。
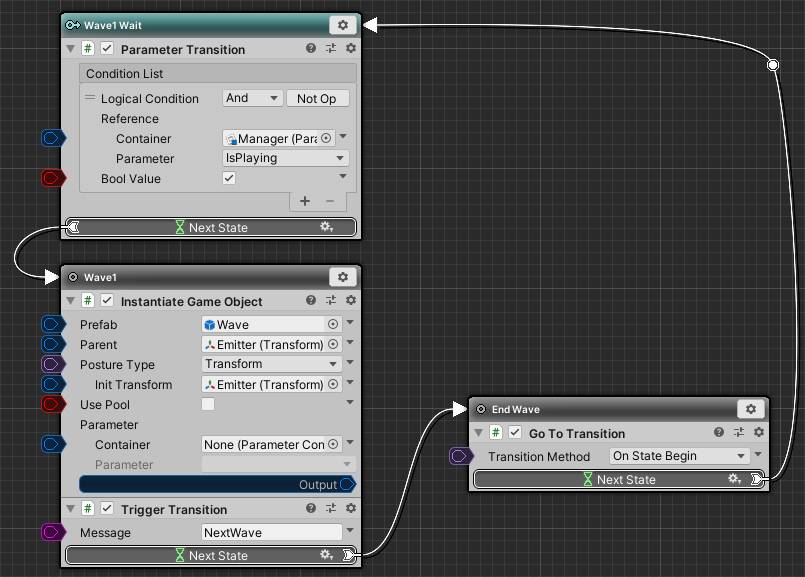
まずはEmitterのArborFSMをArbor Editorウィンドウで開きます。

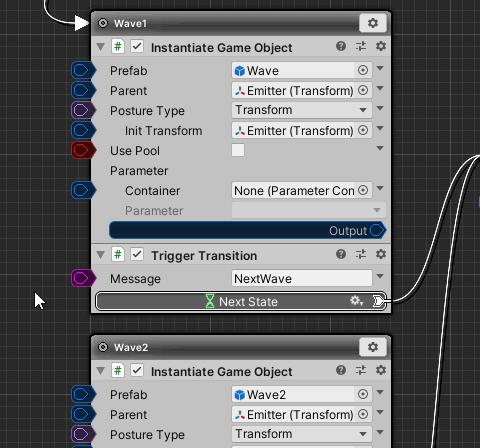
Wave1ステートを複製しWave2にリネームします。
- Wave1ステートの設定アイコンをクリック。
- メニューから「コピー」を選択。
- Wave1ステートの下あたりのグラフ上を右クリック。
- メニューから「貼り付け」を選択。
- ステート名を「Wave2」にリネーム。
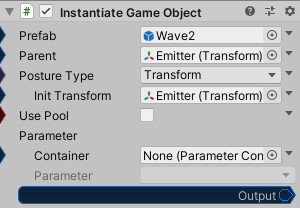
- Wave2のInstantiateGameObjectを以下のように変更。
| Prefab | Assets/Shooting/Prefabs/Wave2 プレハブ |

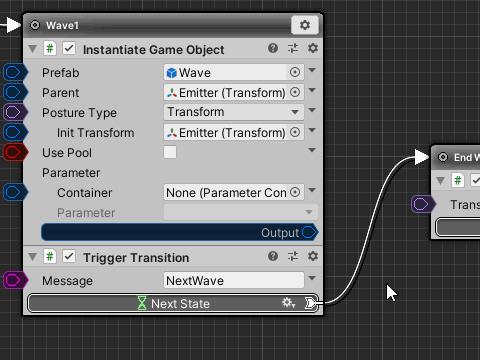
Wave1ステートからWave2ステートへ遷移するように接続します。
- Wave1ステートのTrigger Transitionの「Next State」をWave2ステートに接続。
これでWaveに組み込めました。
動作確認
Emitterを非アクティブにしている場合は、アクティブにしておきます。
- Hierarchyウィンドウから「Emitter」を選択。
- Inspectorウィンドウでチェックを付けてアクティブに変更。
「![]() プレイボタン」を押して動作確認してみましょう。
プレイボタン」を押して動作確認してみましょう。
もとから組み込んでいたWaveが終了すると、今回作成したWave2が始まるのが確認できます。
次のステップ
以上で「2DSTGの敵を作ろう」は完了です。
「2DSTGの敵を作ろう」完了をツイート
次回は「FSMによる自動ドアの作り方」です。
簡易なセンサーとステートマシンを連動し自動ドアを組む方法について解説します。