敵の行動パターンをさらに追加していきます。
前回までのチュートリアル
予めEnemy3のArborFSMをArbor Editorウィンドウで開いておいてください。
- HierarchyウィンドウからEnemy3オブジェクトを選択。
- 一つ目のArborFSM(NameがEnemyFSM)の「Open Editor」ボタンをクリック。
時間経過後ショットを停止
10秒経過したらワインダーショットを停止させます。
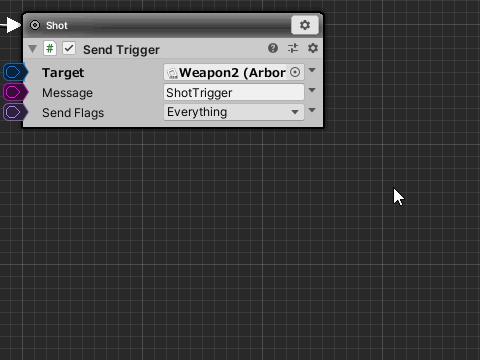
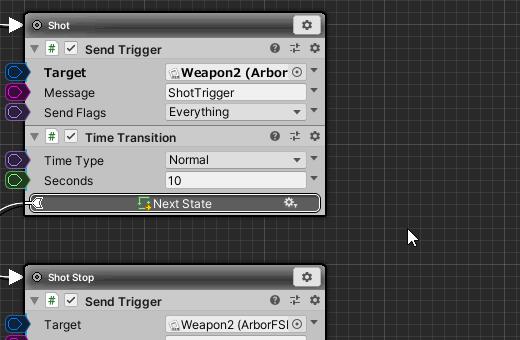
- Shotステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > TimeTransition」を選択。
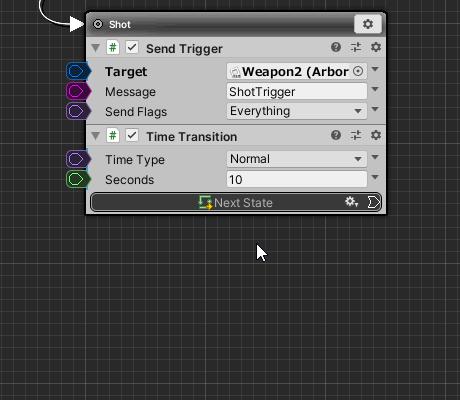
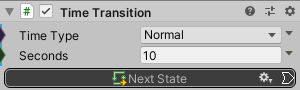
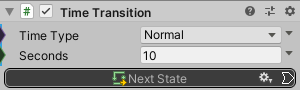
- 追加したTimeTransitionを以下のように変更。
| Seconds | 10 |

TimeTransitionの遷移先ステートを作成します。
- ShotステートのTimeTransitionの「Next State」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Shot Stop」に変更して確定。
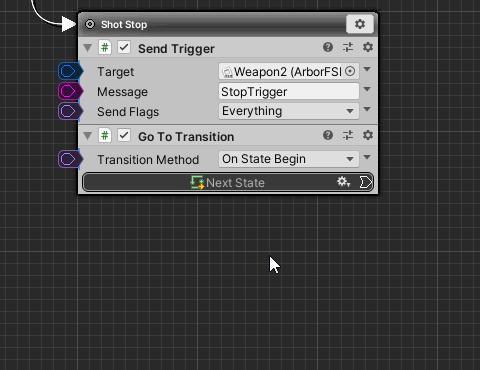
Shot StopステートにSendTriggerを追加します。
- Shot Stopステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Trigger > SendTrigger」を選択。
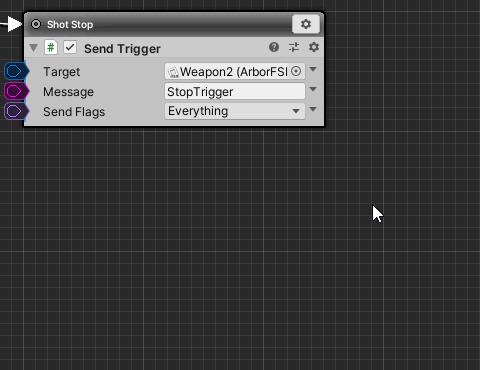
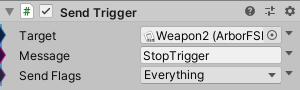
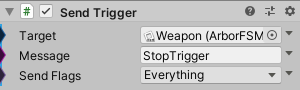
- 追加したSendTriggerを以下のように変更。
| Target | Weapon2オブジェクト |
| Message | StopTrigger |

「![]() プレイボタン」を押して動作確認してみましょう。
プレイボタン」を押して動作確認してみましょう。
Weapon2の攻撃を10秒間後に停止します。
左側に移動
左側に移動させます。
- Shot Stopステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > GoToTransition」を選択。
GoToTransitionの遷移先ステートを作成します。
- Shot StopステートのGoToTransitionの「NextState」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Left Move」に変更して確定。
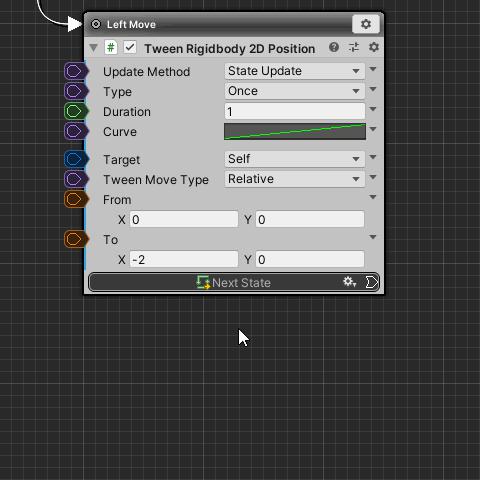
移動させるために、TweenRigidbody2DPositionを使用します。
- Left Moveステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Tween > TweenRigidbody2DPosition」を選択。
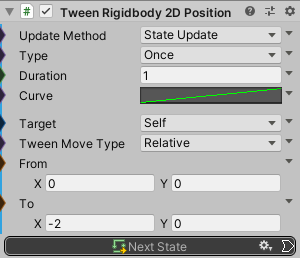
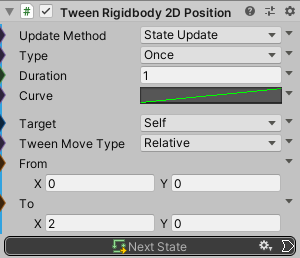
- TweenRigidbody2DPositionを以下のように変更。
| TweenMoveType | Relative |
| To | (-2, 0) |

自機狙いのショット
左に移動し終わったら自機狙いのショットを開始します。
TweenRigidbody2DPositionの遷移先ステートを作成します。
- Left MoveステートのTweenRigidbody2DPositionの「Next State」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Shot 2」に変更して確定。
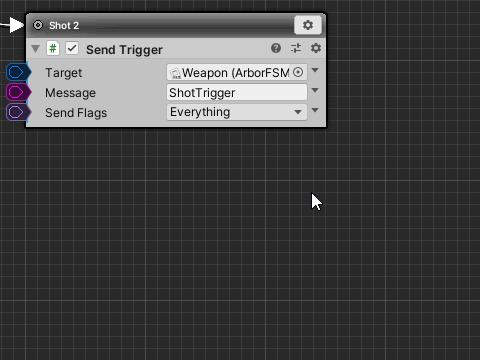
ShotステートのSendTriggerをコピーし、Shot 2に貼り付けします。
- ShotステートのSendTriggerの設定アイコンをクリック。
- メニューから「コピー」を選択。
- Shot 2ステートの設定アイコンをクリック。
- メニューから「挙動を貼り付け」を選択。
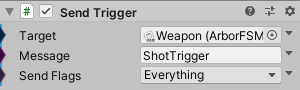
- Shot 2ステートのSendTriggerを以下のように変更。
| Target | Weaponオブジェクト |

動作確認してみましょう。
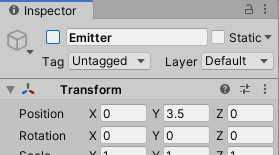
なお、敵の自動生成を行っているEmitterオブジェクトを一旦無効にしてから開始すると確認しやすいです。
- Hierarchyウィンドウから「Emitter」を選択。
- InspectorウィンドウでGameObjectを非アクティブに変更。

- 「
 プレイボタン」を押して実行。
プレイボタン」を押して実行。
Weapon2での攻撃を10秒間行い左方向へ移動しWeaponでの攻撃します。
敵弾の追加
時間経過後、自機方向に移動する敵弾を追加します。
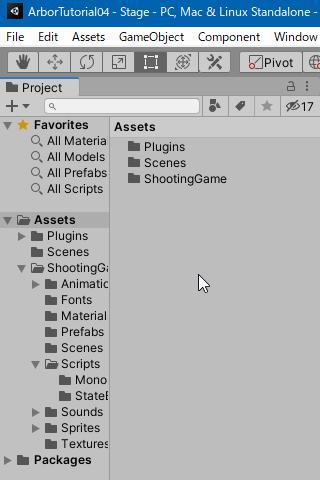
- Projectウィンドウで「Assets/ShootingGame/Prefabs/EnemyBullet」を選択。
- 上部メニューから「Edit > Duplicate」を選択。
- 「EnemyBullet2」にリネーム。
プレハブはシーンに配置しなくても直接編集できます。
作成されたEnemyBullet2をArbor Editorで開いてください。
- EnemyBullet2のInspectorウィンドウでArborFSMの「Open Editor」ボタンをクリック。
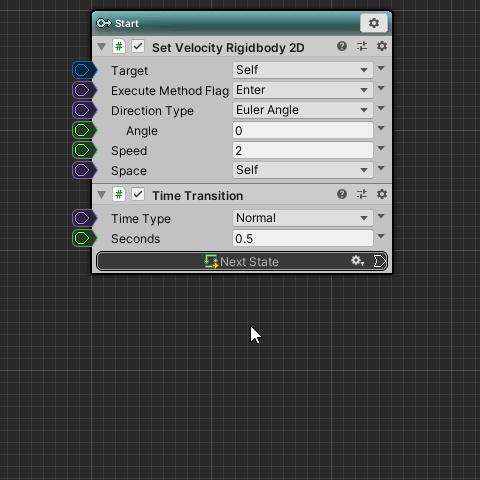
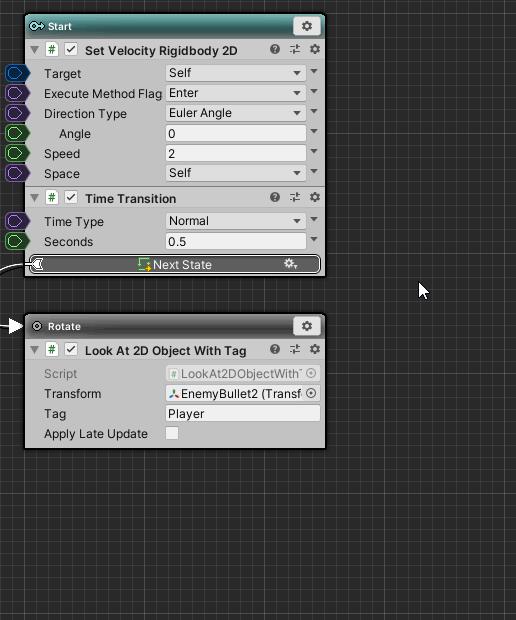
StartステートにTimeTransitionを追加します。
- Startステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > TimeTransition」を選択。
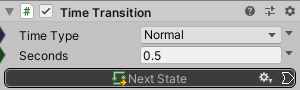
- TimeTransitionを以下のように変更。
| Seconds | 0.5 |

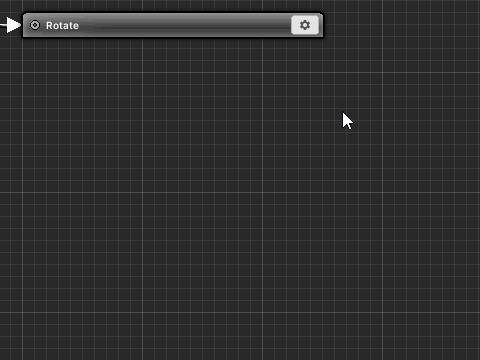
TimeTransitionの遷移先ステートを作成します。
- TimeTransitionの「Next State」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Rotate」に変更して確定。
Rotateステートで自機方向に方向転換させます。
- Rotateステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Scripts > LookAt2DObjectWithTag」を選択。
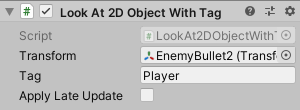
- LookAt2DObjectWithTagを以下のように変更。
| Transform | EnemyBullet2プレハブ(自分自身) |
| Tag | Player |

自機方向に方向転換すると同時に移動速度も変更します。
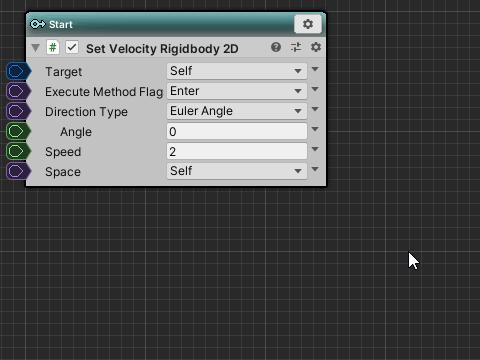
- StartステートのSetVelocityRigidbody2Dの設定アイコンをクリック。
- メニューから「コピー」を選択。
- Rotateステートの設定アイコンをクリック。
- メニューから「挙動を貼り付け」を選択。
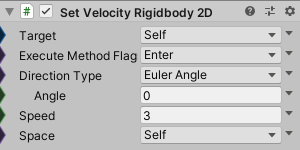
- SetVelocityRigidbody2Dを以下のように変更。
| Speed | 3 |

Weaponから発射する弾丸をEnemyBullet2に変更します。
- HierarchyウィンドウからWeaponオブジェクトを選択。
- Inspectorウィンドウの「Open Editor」ボタンをクリック。
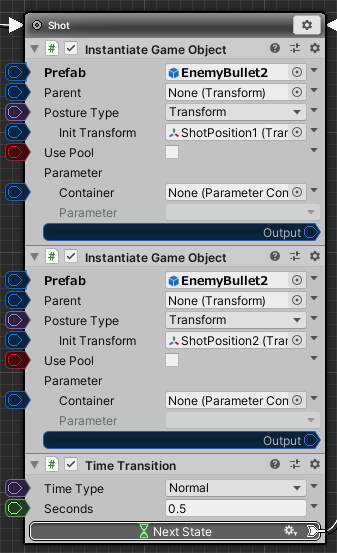
- Shotステートの2つのInstantiateGameObjectを両方とも以下のように変更。
| Prefab | Assets/ShootingGame/Prefabs/EnemyBullet2プレハブ |

「![]() プレイボタン」を押して動作確認してみましょう。
プレイボタン」を押して動作確認してみましょう。
Weaponから発射された弾丸は0.5秒後に自機方向に方向転換します。
ワインダー発射に戻る
再びEnemy3のArborFSMを開いてください。
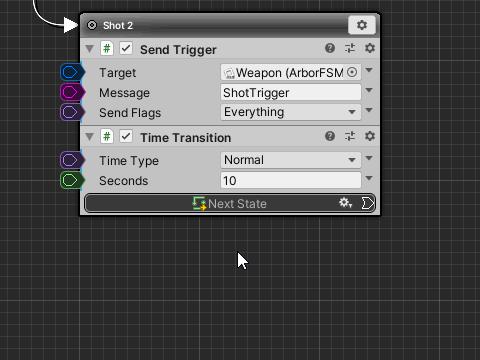
Shot 2ステートにTimeTransitionを追加します。
- Shot 2ステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > TimeTransition」を選択。
- TimeTransitionを以下のように変更。
| Seconds | 10 |

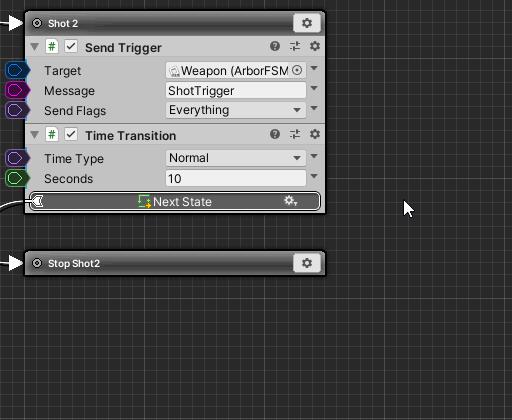
TimeTransitionの遷移先ステートを作成します。
- TimeTransitionの「Next State」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Stop Shot2」に変更して確定。
Shot2ステートのSendTriggerをコピーし、Stop Shot2ステートに貼り付けします。
- Shot 2ステートのSendTriggerの設定アイコンをクリック。
- メニューから「コピー」を選択。
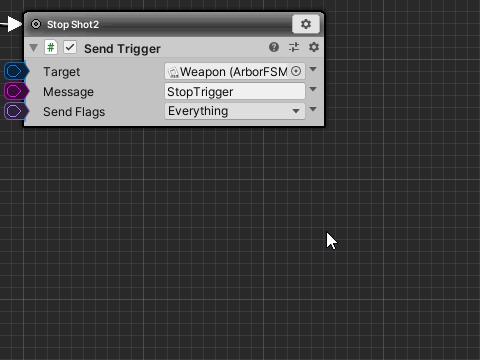
- Stop Shot2ステートの設定アイコンをクリック。
- メニューから「挙動を貼り付け」を選択。
- SendTriggerを以下のように変更。
| Message | StopTrigger |

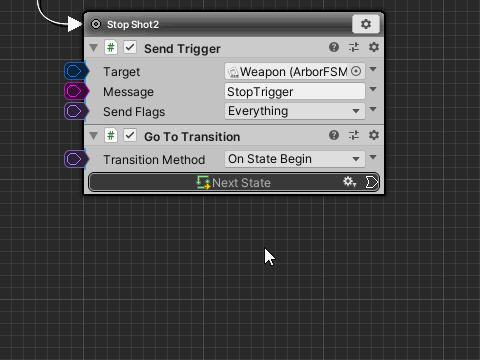
Stop Shot2ステートにGoToTransitionを追加します。
- Stop Shot2ステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > GoToTransition」を選択。
GoToTransitionの遷移先ステートを作成します。
- GoToTransitionの「Next State」をドラッグ。
- グラフの何もないところでドロップ。
- メニューから「ステート作成」を選択。
- ステート名を「Center Move」に変更して確定。
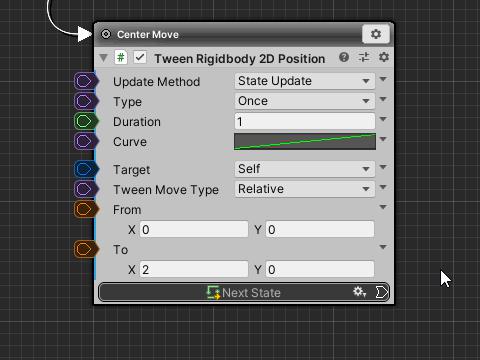
Center MoveステートにTweenRigidbody2DPositionを追加します。
- Center Moveステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Tween > TweenRigidbody2DPosition」を選択。
- TweenRigidbody2DPositionを以下のように変更。
| Tween Move Type | Relative |
| To | (2, 0) |

- TweenRigidbody2DPositionの「Next State」をドラッグ&ドロップして、Shotステートに接続。
「![]() プレイボタン」を押して動作確認してみましょう。
プレイボタン」を押して動作確認してみましょう。