今回は、Arborを使用してコインプッシャーのような簡単なゲームの作り方について解説します。
Contents
- 1 事前知識
- 2 動作環境
- 3 チュートリアル用プロジェクトの準備
- 4 Pusherオブジェクトを動かす
- 5 Spawnerオブジェクトからコインを出す
- 6 Saucerオブジェクトに触れたコインを削除する
- 6.1 ArborFSMの追加
- 6.2 Wait Triggerステートの作成
- 6.3 OnTriggerEnterTransitionの追加
- 6.4 Component.GetGameObject演算ノードの作成
- 6.5 OnTriggerEnterTransitionのColliderスロットから接続
- 6.6 Trigger Enterステートの作成
- 6.7 DestroyGameObjectの追加
- 6.8 DestroyGameObjectの設定
- 6.9 GoToTransitionの追加
- 6.10 遷移の接続
- 6.11 TransitionTimingの変更
- 6.12 動作確認
- 6.13 補足(OnTriggerEnterDestroy)
- 7 スコア
- 8 スコアの表示
- 9 最終確認
- 10 Example 7 (Coin Pusher)との違い
- 11 次のステップ
事前知識
このチュートリアルには以下の知識が必要です。
動作環境
このチュートリアルは、以下の環境で作成しております。
| Unity | 2019.4.39f1 |
| Arbor | 3.9.0 |
異なるバージョンを使用する場合は説明と異なる箇所があるかと思いますのが適宜読み替えてください。
チュートリアル用プロジェクトの準備
プロジェクトの作成
まずは、チュートリアル用にプロジェクトを作成してください。
| プロジェクト名 | ArborTutorial03 |
| テンプレート | 3D |
| インポートするアセット | Arbor |
プロジェクトの作成やArborのインポートについては「Arborを使用するための準備」を参照してください。
チュートリアル用パッケージのインポート
今回は、このチュートリアルで使用するオブジェクトをあらかじめ配置したパッケージがありますので、こちらをインポートしてください。
“Tutorial03” をダウンロード
Tutorial03-1.unitypackage – 6287 回のダウンロード – 54.42 KBアセットパッケージのインポートの方法については、Unity公式マニュアル「ローカルアセットパッケージのインポート」を参照してください。
パッケージが破損していた場合
以前ブラウザによってはダウンロードした際にパッケージファイルが破損することがありました。
もしパッケージのインポートに失敗する場合は、他のブラウザでのダウンロードも試してみてください。
チュートリアル用シーンを開く
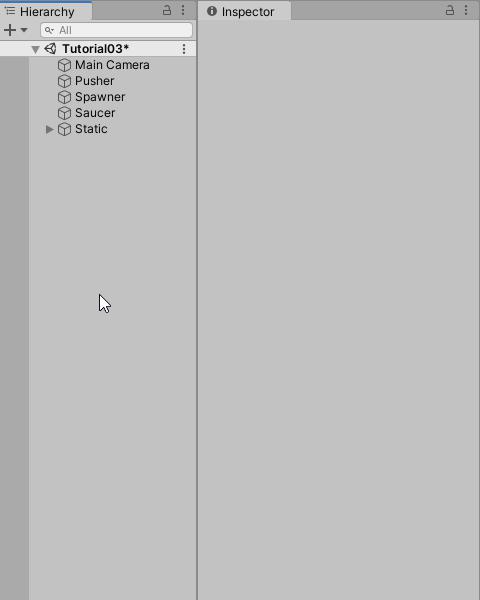
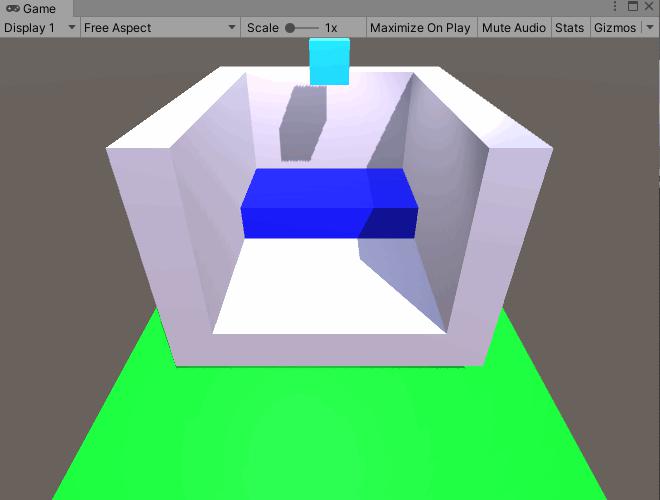
まずは、あらかじめオブジェクトを配置したシーンを開いてください。
- Projectウィンドウから「Assets/Tutorial03/Scenes/Tutorial03シーン」をダブルクリック。

オブジェクトを配置したシーンが開きましたが、このままプレイ開始しても何も挙動を設定していないためゲームとして成り立っていません。
Pusherオブジェクトを動かす
まずは、コインを押して落とすためのPusherオブジェクトを動かすところから始めましょう。
ArborFSMの追加
PusherオブジェクトにArborFSMコンポーネントを追加します。
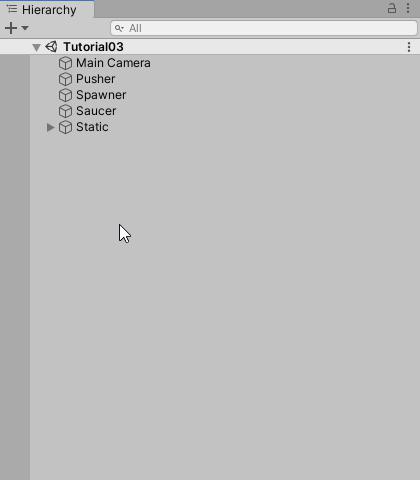
- Hierarchyウィンドウから「Pusher」オブジェクトを選択。
- Inspectorウィンドウの「Add Component」ボタンをクリック。
- コンポーネント選択ウィンドウから「Arbor > ArborFSM」を選択。
- 追加したArborFSMの「Open Editor」ボタンをクリックし、Arbor Editorウィンドウを開く。
Movementステートの作成
次に、動かすためのMovementステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「Movement」にして確定。
TweenRigidbodyPositionの追加
今回は、TweenRigidbodyPositionを使用して移動させます。
- Movementステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Tween > TweenRigidbodyPosition」を選択。
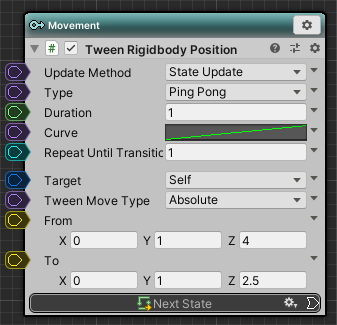
TweenRigidbodyPositionの設定
前後に繰り返し動くようにTweenRigidbodyPositionを設定していきます。
変更する項目は以下の通りです。
| Type | Ping Pong |
| From | (0, 1, 4) |
| To | (0, 1, 2.5) |

詳細は「TweenRigidbodyPosition」を参照してください。
動作確認
実行するとPusherオブジェクトが前後するのが確認できます。
Spawnerオブジェクトからコインを出す
次に、スペースキーを押したらコインを出す処理を作成します。
ArborFSMの追加
- Hierarchyウィンドウから「Spawner」オブジェクトを選択。
- Inspectorウィンドウの「Add Component」ボタンをクリック。
- コンポーネント選択ウィンドウから「Arbor > ArborFSM」を選択。
- 追加したArborFSMの「Open Editor」ボタンをクリックし、Arbor Editorウィンドウを開く。
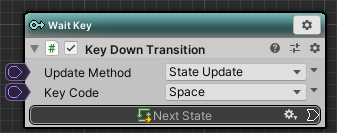
Wait Keyステートの作成
スペースキーを押すまで待機するWait Keyステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「Wait Key」にして確定。
KeyDownTransitionの追加
今回は、KeyDownTransitionを使用してキーの押下時に遷移するようにします。
- Wait Keyステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > Input > KeyDownTransition」を選択。
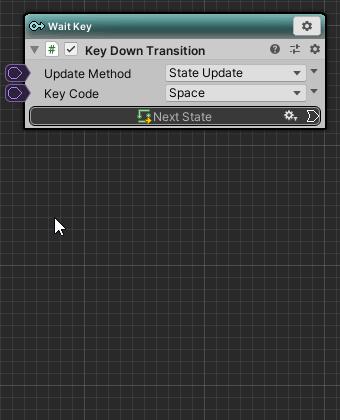
KeyDownTransitionの設定
スペースキーで遷移するようKeyDownTransitionを設定します。
| Key Code | Space |

詳細は「KeyDownTransition」を参照してください。
「Next State」はまだ他のステートがないため、後で設定します。
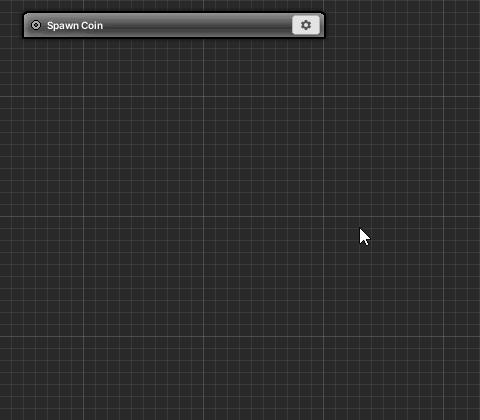
Spawn Coinステートの作成
続いて、コインを発生させるSpawn Coinステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「Spawn Coin」にして確定。
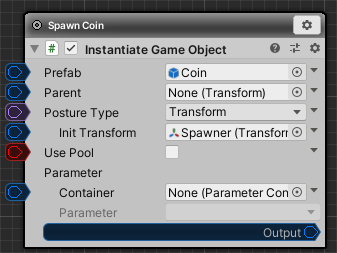
InstantiateGameObjectの追加
オブジェクトの生成にはInstantiateGameObjectを使用します。
- Spawn Coinステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「GameObject > InstantiateGameObject」を選択。
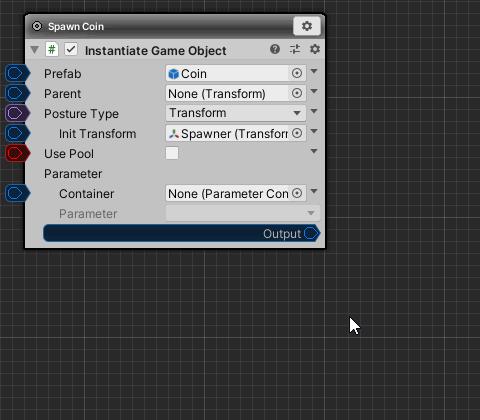
InstantiateGameObjectの設定
Prefabとして用意してあるCoinオブジェクトを生成するように設定します。
| Prefab | Assets/Plugins/Arbor/Examples/17(Coin Pusher)/Prefabs/Coinオブジェクト |
| Init Transform | Spawnerオブジェクト自身のTransform ( |

詳細は「InstantiateGameObject」を参照してください。
GoToTransitionの追加
コインの生成が行われたらGoToTransitionを使用してWait Keyステートに戻します。
- Spawn Coinステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > GoToTransition」を選択。
詳細は「GoToTransition」を参照してください。
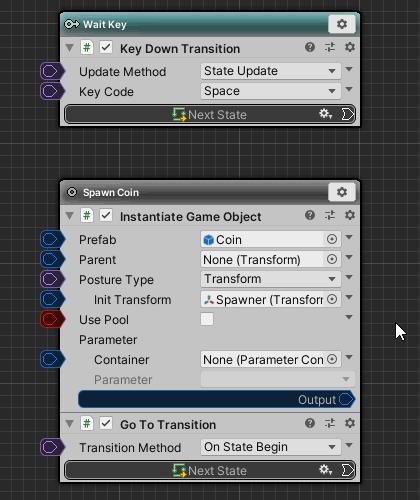
遷移の設定
最後に、Wait KeyステートとSpawn Coinステートを遷移するように設定します。
- Wait KeyステートのKeyDownTransitionにある「Next State」からSpawn Coinステートへ接続。
- Spawn CoinステートのGoToTransitionにある「Next State」からWait Keyステートへ接続。
動作確認
実行するとスペースキーを押すたびにSpawnerオブジェクトからコインが生成されるのが確認できます。
Saucerオブジェクトに触れたコインを削除する
次に、コインが落ちた場合の処理を作成していきます。
ArborFSMの追加
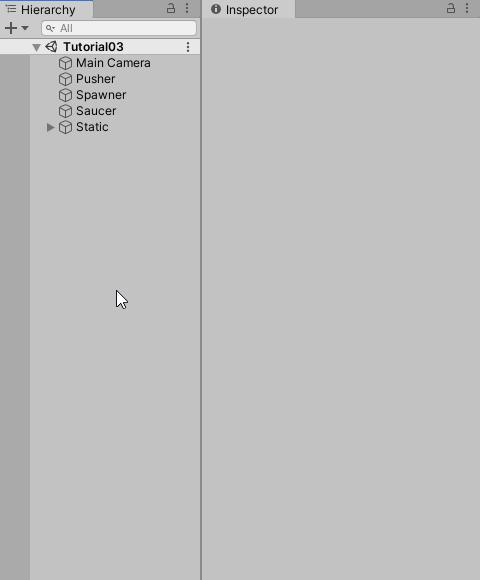
- Hierarchyウィンドウから「Saucer」オブジェクトを選択。
- Inspectorウィンドウの「Add Component」ボタンをクリック。
- コンポーネント選択ウィンドウから「Arbor > ArborFSM」を選択。
- 追加したArborFSMの「Open Editor」ボタンをクリックし、Arbor Editorウィンドウを開く。
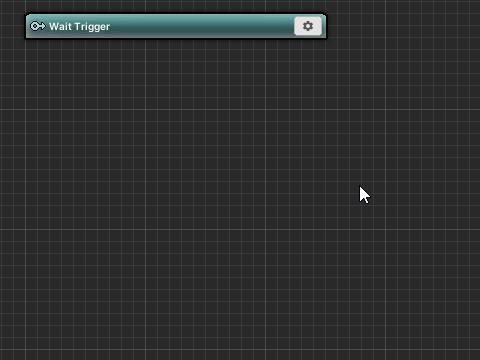
Wait Triggerステートの作成
では、OnTriggerEnterが来たら処理するためのステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「Wait Trigger」にして確定。
OnTriggerEnterについては、Unityマニュアル「コライダー」の「トリガー」の項を参照してください。
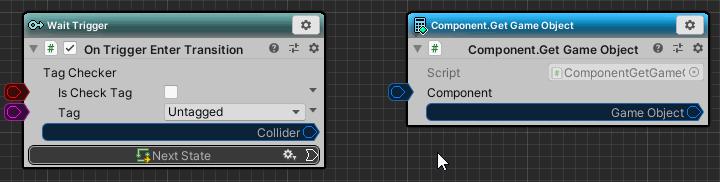
OnTriggerEnterTransitionの追加
Wait TriggerステートにOnTriggerEnterTransitionを追加します。
- Wait Triggerステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > Collision > OnTriggerEnterTransition」を選択。
接触判定する相手はコインのみなので、Is Check TagとTagの設定は不要です。
Colliderスロットから演算ノードを介してGameObjectを取り出し、削除する動作を作成します。
詳細は「OnTriggerEnterTransition」を参照してください。
Component.GetGameObject演算ノードの作成
まず、ColliderなどのコンポーネントからGameObjectを取得するには、Component.GetGameObject演算ノードを使用します。
- Wait Triggerステートの右側付近の何もないところを右クリック。
- メニューから「演算ノード作成」を選択。
- 演算ノード選択ウィンドウから「Component > Component.GetGameObject」を選択。
詳細は「Component.GetGameObject」を参照してください。
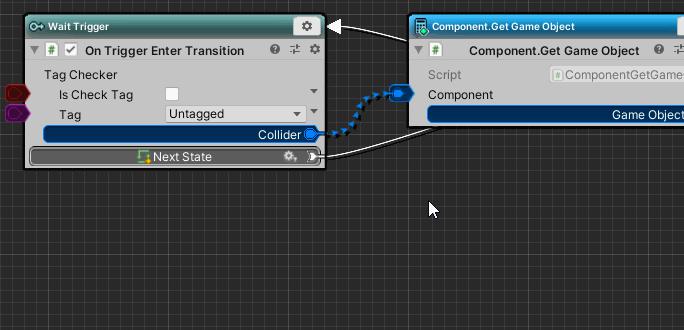
OnTriggerEnterTransitionのColliderスロットから接続
Colliderの出力スロットからComponent.GetGameObjectに接続して、値を受け渡します。
- OnTriggerEnterTransitionのColliderスロットからComponent.GetGameObjectのComponentスロットに接続。
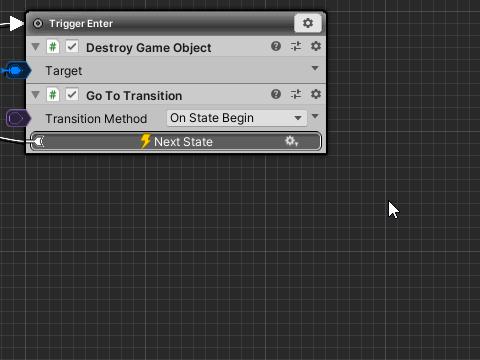
Trigger Enterステートの作成
Trigger Enterによる処理を行うためのステートを作成します。
- Component.GetGameObjectノードの右側付近の何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「Trigger Enter」にして確定。
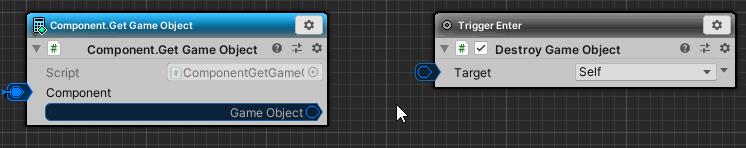
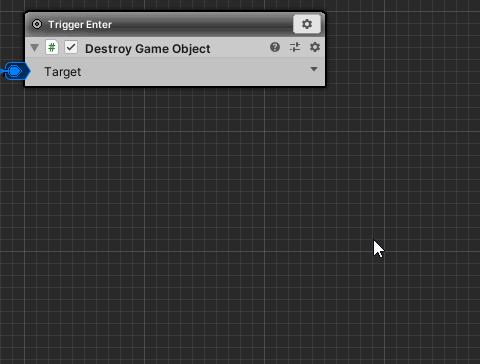
DestroyGameObjectの追加
Trigger EnterステートではCoinオブジェクトを削除するためDestroyGameObjectを追加します。
- Trigger Enterステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「GameObject > DestroyGameObject」を選択。
DestroyGameObjectの設定
Component.GetGameObjectからGameObjectを受け取ります。
- Component.GetGameObjectのGameObjectスロットをTargetスロットに接続。
詳細は「DestroyGameObject」を参照してください。
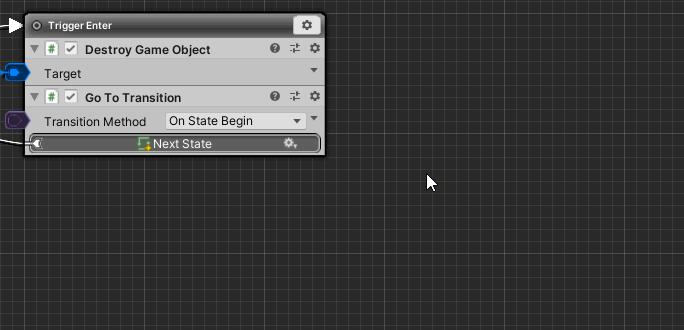
GoToTransitionの追加
Trigger EnterステートからWait Triggerへ遷移させるためにGoToTransitionを追加します。
- Trigger Enterステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Transition > GoToTransition」を選択。
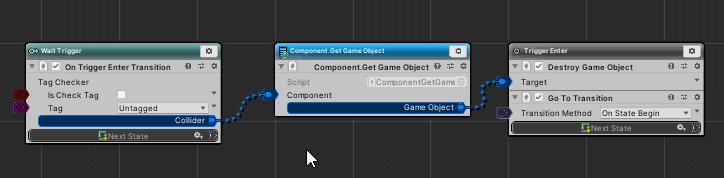
遷移の接続
- Wait TriggerステートのOnTriggerEnterTransitionからTrigger Enterステートへ接続。
- Trigger EnterステートのGoToTransitionからWait Triggerステートへ接続。
TransitionTimingの変更
複数のコインが同時に接触した場合でもすべてのコインが削除されて欲しいため、即座に遷移するように設定します。
- Wait TriggerステートOnTriggerEnterTransitionのNext Stateの設定アイコンをクリック。
- 設定ウィンドウのTransition TimingをImmediateに変更。
同様にコインの削除が行われ次第瞬時にWait Triggerステートへ戻すため、GoToTransitionもImmediateに変更します。
- Trigger EnterステートGoToTransitionのNext Stateの設定アイコンをクリック。
- 設定ウィンドウのTransition TimingをImmediateに変更。
詳細は「TransitionTiming」を参照してください。
動作確認
まず最初に「![]() プレイボタン」を押して実行します。
プレイボタン」を押して実行します。
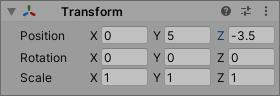
コインの削除を確認したいため、Spawnerオブジェクトの位置を調整して、直接Saucerに落ちるようにします。
SpawnerオブジェクトのZ座標を-3.5にしてください。
(プレイ終了すると元の位置に戻ります。プレイ中以外で変更してしまった場合はZ座標を3に戻してください。)

そして、Gameウィンドウでスペースキーを押して出たコインがSaucerオブジェクトに触れた瞬間削除されるのを確認します。
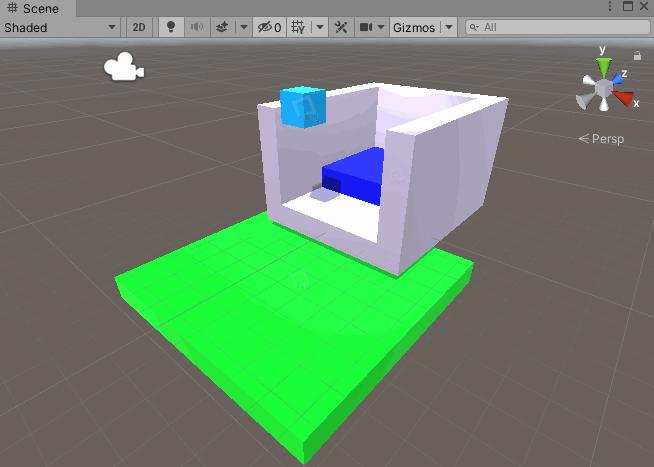
削除されたのがわかりにくければSceneウィンドウも見てみるとわかりやすいです。
補足(OnTriggerEnterDestroy)
Saucerオブジェクトに触れたコインを削除するだけであればOnTriggerEnterDestroyも使用できます。
OnTriggerEnterDestroyは、触れた対象のゲームオブジェクトを削除する挙動です。
詳細は「OnTriggerEnterDestroy」を参照してください。
今回は削除処理以外にも行いたいことがあるため別の方法を紹介しました。
スコア
次にスコアを追加してみましょう。
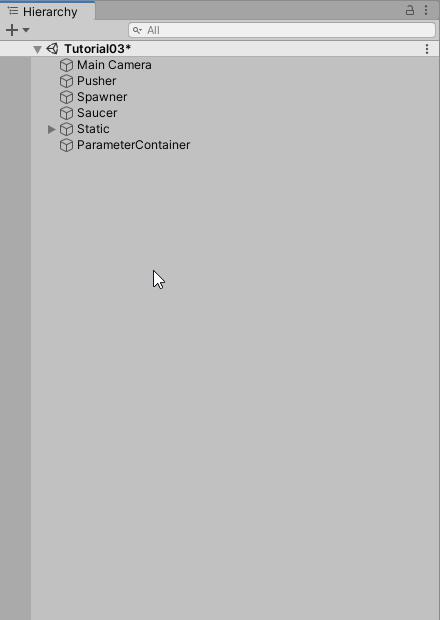
ParameterContainerオブジェクトの作成
ScoreパラメータをParameterContainerを使用して作成します。
- Hierarchyウィンドウの+ボタンをクリック。
- メニューから「Arbor > ParameterContainer」を選択。
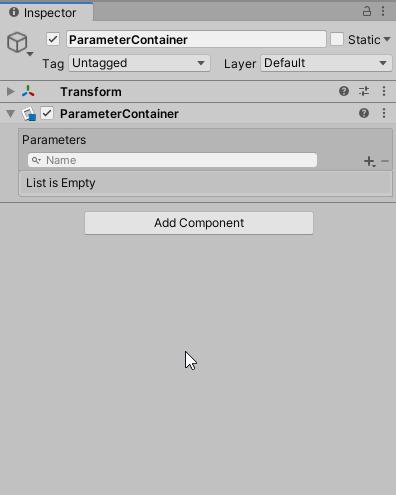
ParameterContainerとはArborFSMで使用するパラメータを格納するためのコンポーネントです。
詳細は「ParameterContainer」を参照してください。
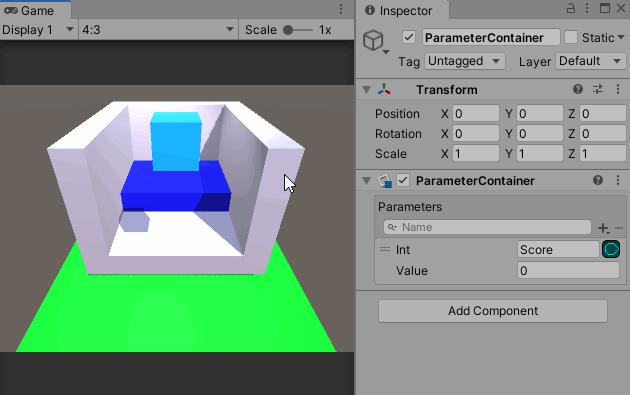
スコアパラメータの追加
作成したParameterContainerのInspectorから、Scoreパラメータを追加します。
- +ボタンをクリック。
- パラメータ選択ウィンドウから「Primitive > Int」を選択。
- 作成されたパラメータの名前を「Score」に変更。
CalcParameterの追加
Arbor EditorでSaucerのステートマシンを開いていなければ、Open Editorボタンから開くようにしてください。
SaucerのTrigger Enterステートに、Scoreパラメータを増やすためCalcParameterを追加します。
- Trigger Enterステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「Parameter > CalcParameter」を選択。
CalcParameterとは、ParameterContainerの各パラメータを計算するための挙動です。
詳細は「CalcParameter」を参照してください。
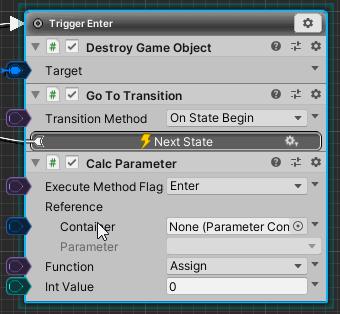
CalcParameterの位置変更
CalcParameterはGoToTransitionよりも下にあるため遷移処理が優先されてしまいます。
そこで、CalcParameterをGoToTransitionの上に移動しましょう。
- CalcParameterのタイトルバーをドラッグ開始
- DestroyGameObjectとGoToTransitionの間でドロップ。
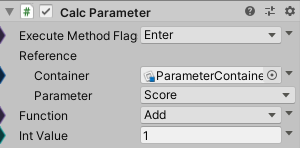
CalcParameterの設定
Scoreパラメータを1増加させるようにCalcParameterを設定します。
| Reference | |
| Container | 作成したParameterContainerオブジェクト |
| Parameter | Scoreパラメータ |
| Function | Add |
| Int Value | 1 |
これでScoreパラメータに対して1増加するように設定できました。

動作確認
まず初めに「![]() プレイボタン」を押して実行します。
プレイボタン」を押して実行します。
スコアが増えるのを確認したいため、Spawnerオブジェクトの位置を調整して、コインが直接Saucerに落ちるようにします。
SpawnerオブジェクトのZ座標を-3.5にしてください。
(プレイ終了すると元の位置に戻ります。プレイ中以外で変更してしまった場合はZ座標を3に戻してください。)

そして、HierarychyからParameterContainerオブジェクトを選択しInspectorを表示しておきます。
Gameウィンドウでスペースを押しコインが消えると、同時にScoreパラメータが増えているのが確認できます。
スコアの表示
最後にスコアをUIで表示するようにしてみましょう。
ScoreTextオブジェクトの作成
- Hierarchyの+ボタンをクリック。
- メニューから「UI > Text」を選択。
- Unity2021以降では「UI > Legacy > Text」を選択。
- オブジェクト名を「ScoreText」に変更。
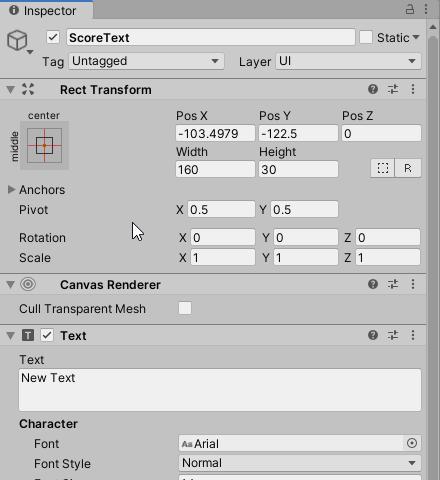
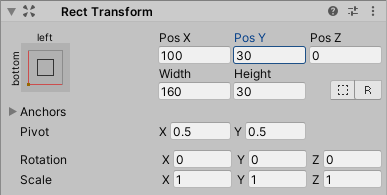
ScoreTextのRectTransformを設定
ScoreTextの位置を見える位置に調整します。
- Anchorを左下に変更。
- PosXを100に変更。
- PosYを30に変更。
| Anchor | 左下 |
| Pos | (100,30,0) |

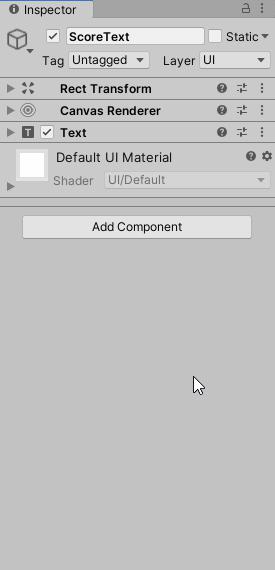
ArborFSMの追加
ScoreTextオブジェクトにArborFSMを追加します。
- ScoreTextオブジェクトのInspectorウィンドウの「Add Component」ボタンをクリック。
- コンポーネント選択ウィンドウから「Arbor > ArborFSM」を選択。
- 追加したArborFSMの「Open Editor」ボタンをクリックし、Arbor Editorウィンドウを開く。
SetTextステートの作成
テキストをセットするため、SetTextという名前でステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
- ステート名を「SetText」にして確定。
UISetTextFromParameterの追加
ScoreパラメータからUITextを設定するにはUISetTextFromParameterを使用します。
- SetTextステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「UI > UISetTextFromParameter」を選択。
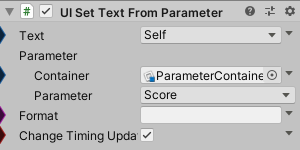
UISetTextFromParameterの設定
Scoreパラメータが変更されるたびにUITextを更新するように設定していきます。
| Parameter | |
| Container | ParameterContainerオブジェクト |
| Parameter | Scoreパラメータ |
| Change Timing Update | チェックを付ける |

詳細は「UISetTextFromParameter」を参照してください。
動作確認
まず初めに「![]() プレイボタン」を押して実行します。
プレイボタン」を押して実行します。
スコアが増えるのを確認したいため、Spawnerオブジェクトの位置を調整して、コインが直接Saucerに落ちるようにします。
SpawnerオブジェクトのZ座標を-3.5にしてください。
(プレイ終了すると元の位置に戻ります。プレイ中以外で変更してしまった場合はZ座標を3に戻してください。)

Gameウィンドウでスペースキーを押し、コインがSaucerオブジェクトに落ちるたびにScoreTextの表示が変わるのが確認できます。
最終確認
最後にすべての動作が動くか通しで確認してみましょう。
「![]() プレイボタン」を押して実行します。
プレイボタン」を押して実行します。
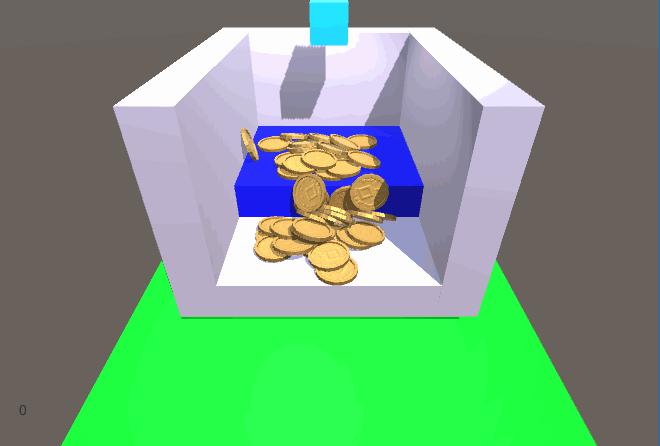
Gameウィンドウでスペースキーを押して、正しくPusherオブジェクトで押されるか、Saucerに落ちるかなどを確認してみてください。
(GIFはある程度コインを出してから撮影したもの)
Example 7 (Coin Pusher)との違い
Coin PusherはArborパッケージのExampleにも同梱しています。
今回はチュートリアルということでゲームクリア判定などは行っていませんが、Example版では行っていますので一度確認してみてください。
大まかな違いは以下の通りです。
- Stageオブジェクトに開始からゲームオーバーまでの流れを追加
- Spawnerからコインを出すたびにスコアを減らすよう追加
(スコアがないならコインも出せない)
次のステップ
以上で「コインプッシャーを作ろう」は完了です。
「コインプッシャーを作ろう」完了をツイート
次回は「2DSTGの敵を作ろう」です。
敵の動きや武器の挙動をArborで制御する方法について解説します。