今回はステートマシンの基礎を覚えながら1秒間隔でON/OFFが切り替わる簡単な仕組みを作っていきます。
Contents
ステートマシンとは
ステートマシン(State Machine)とは、実行する挙動の状態(ステート)と状態間の遷移条件で構成されるグラフです。
開始ステートから実行され、各ステートで行われる条件判定の結果によってほかのステートに遷移していきます。
ステートマシンの組み方を今回のチュートリアルで実践してみましょう。
チュートリアルプロジェクトの準備
今回のチュートリアルを実践するプロジェクトを準備しましょう。
動作環境
このチュートリアルは、以下の環境で作成しております。
| Unity | 2019.4.39f1 |
| Arbor | 3.9.0 |
Arbor3の準備
まだ購入していない場合はアセットストアで購入する必要があります。
購入する場合は以下リンクからアセットの商品ページが開けます。
チュートリアル用プロジェクト作成
チュートリアル用にプロジェクトを作成します。
| プロジェクト名 | ArborTutorial01 |
| テンプレート | 3D |
| インポートするアセット | Arbor 3: FSM & BT Graph Editor |
プロジェクトの作成やArborのインポートについては「Arborを使用するための準備」を参照してください。
ステートマシンを使用する準備
ステートマシンを使用するには、GameObjectにArborFSMコンポーネントを追加する必要があります。
ArborFSMコンポーネント付きGameObjectの作成
ここでは、ArborFSMコンポーネント付きのGameObjectを作成します。
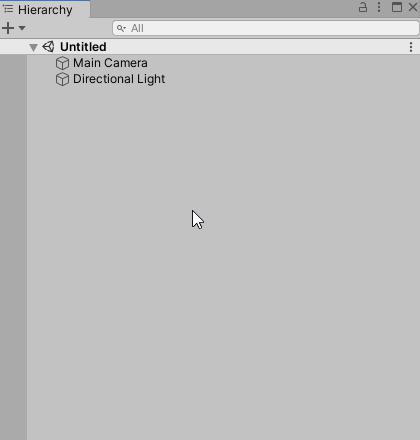
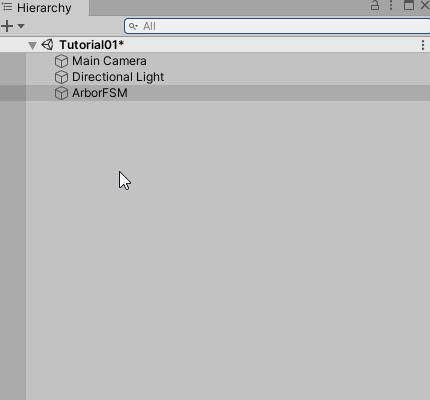
- Hierarchyウィンドウの+ボタンをクリック。
- メニューの「Arbor > ArborFSM」を選択。
ArborFSMコンポーネントをArborEditorで開く
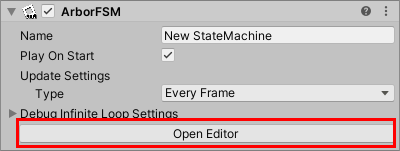
ArborFSMコンポーネントのグラフの編集はArbor Editorウィンドウで行います。
- Hierarchyから作成したArborFSMオブジェクトを選択。
- InspectorウィンドウのArborFSMコンポーネントにある「Open Editor」ボタンをクリック。

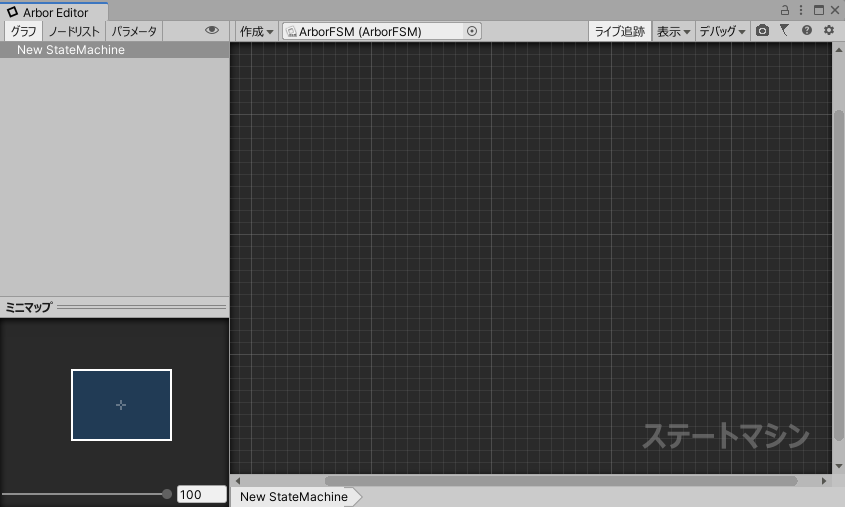
クリックするとArborFSMが選択された状態のArbor Editorウィンドウが表示されます。

Arbor Editorウィンドウはよく使用することになるため、使いやすい位置にドッキングしておくといいでしょう。
ステートを作成する
今回はON/OFFの2つの状態のみを扱うため、最初に2つのステートを作成してしまいます。
OFFステートの作成
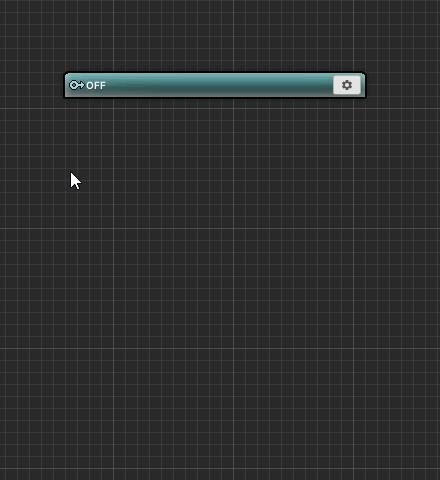
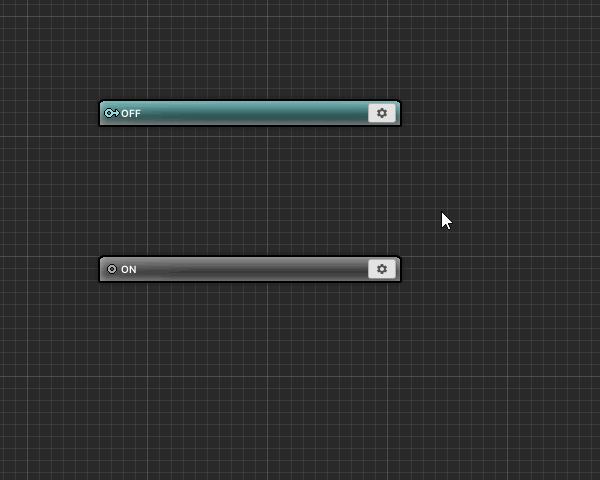
OFFステートを作成します。
- グラフ上の何もないところを右クリック。
- メニューから「ステート作成」を選択。
- 名前を「OFF」に変更してEnterキーで確定。
ONステートの作成
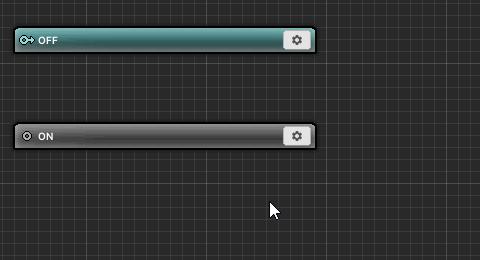
つづけて、ONステートも作成します。
- グラフ上の何もないところを右クリック。
- メニューから「ステート作成」を選択。
- 名前を「ON」に変更してEnterキーで確定。
「 開始ステート」について
開始ステート」について
何もない状態からステートを作成すると、一番最初に作成したステートが「![]() 開始ステート」になります。
開始ステート」になります。
「![]() 開始ステート」とは、実行開始時に初めに有効になるステートです。
開始ステート」とは、実行開始時に初めに有効になるステートです。
今回の場合では、OFFステートが「![]() 開始ステート」になっています。
開始ステート」になっています。
「 開始ステート」を変更するには
開始ステート」を変更するには
- 「
 通常ステート」の設定アイコンをクリック。
通常ステート」の設定アイコンをクリック。 - メニューから「開始ステートに設定」を選択。
今回は、OFFステートが「![]() 開始ステート」で問題ないので変更した場合は元に戻しておいてください。
開始ステート」で問題ないので変更した場合は元に戻しておいてください。
OFFステートの設定
OFFステートに一定時間経過したら遷移する挙動(StateBehaviour)を追加してみましょう。
一定時間経過後に遷移するにはTimeTransitionを使用します。
StateBehaviourについて
StateBehaviourはステートに紐づけられるC#スクリプトで、挙動の処理内容を実装します。
ステートには複数のStateBehaviourを追加でき、ステートが実行されると紐づけられたStateBehaviourを上から順番に処理を行います。
TimeTransitionについて
TimeTransitionは「Seconds」で指定した秒数経過後に「Next State」で接続したステートに遷移する挙動です。
詳しくはTimeTransitionを参照してください。
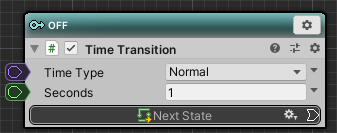
TimeTransitionを追加
- OFFステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
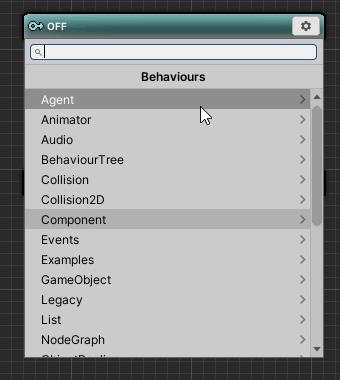
- 表示された挙動選択ウィンドウから「Transition > TimeTransition」を選択。
TimeTransitionの設定
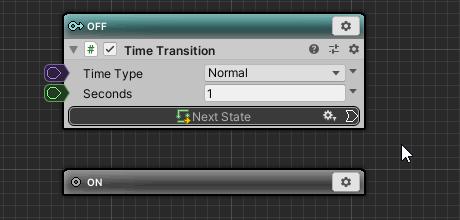
ここでは遷移する時間を1秒とします。
- TimeTransitionのSecondsを1に設定。

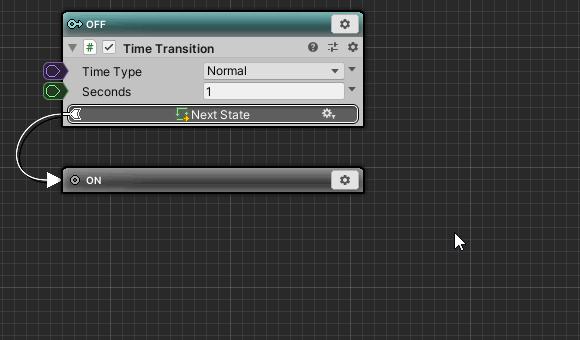
そして、「Next State」をONステートに遷移するよう指定します。
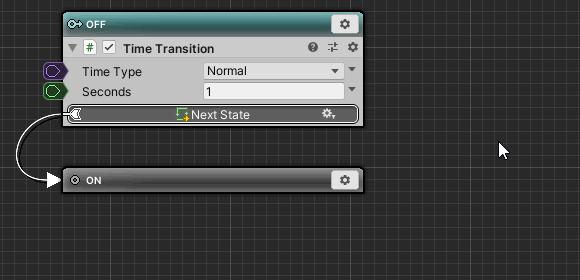
遷移はこの「Next State」フィールドをドラッグ&ドロップして、遷移先に接続すると行われます。
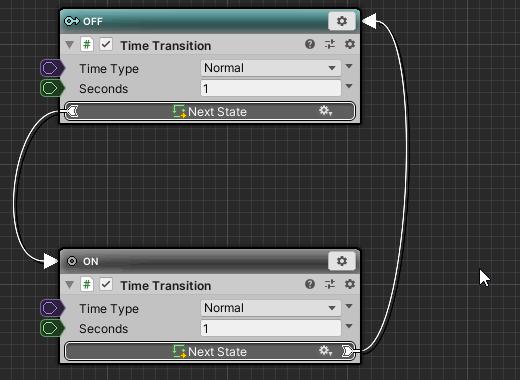
- 「Next State」をドラッグ&ドロップでONステートに接続。
これで1秒経過後にONステートに遷移するようになりました。
| Time Type | Normal(変更なし) |
| Seconds | 1 |
| Next State | ONステートに接続 |
ONステートの設定
ONステートにも同様に時間経過で遷移するように設定していきます。
ONステートにTimeTransitionをコピー&ペースト
ここでは、すでにOFFステートに設定済みのTimeTransitionがあるため、コピー&ペーストを行います。
- OFFステートにあるTimeTransitionの設定アイコンをクリック。
- メニューから「コピー」を選択。
次にONステートにコピーしたTimeTransitionを貼り付けます。
- ONステートの設定アイコンをクリック。
- メニューから「挙動を貼り付け」を選択。
TimeTransitionの各パラメータ含めてコピー&ペーストされました。
TimeTransitionの設定
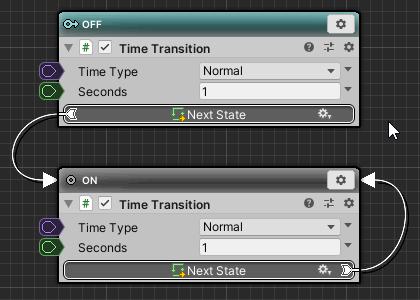
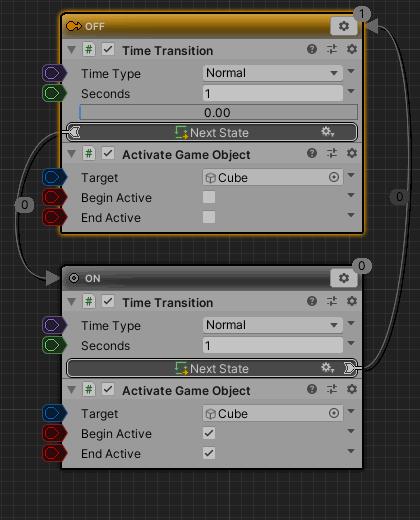
ONステートのTimeTransitionからはOFFステートに遷移させたいので、「Next State」をOFFステートに接続し直します。
- 「Next State」をドラッグ&ドロップでOFFステートに接続。
これで、1秒間隔でON/OFFが切り替わる動作が作れました。
| Time Type | Normal(変更なし) |
| Seconds | 1 |
| Next State | OFFステートに接続 |
ここまでの動作確認
一度実行して動作を確認してみましょう。
- 「
 プレイボタン」を押して実行。
プレイボタン」を押して実行。
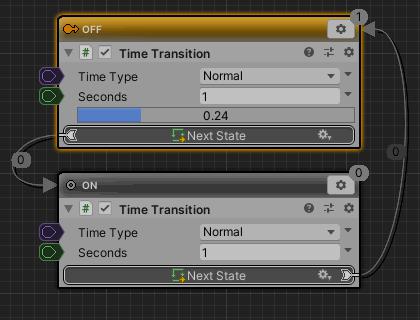
実行中にArbor Editorウィンドウを見ると、「![]() 現在ステート」が1秒間隔で切り替わるのが確認できます。
現在ステート」が1秒間隔で切り替わるのが確認できます。
動作が確認できたら実行を停止します。
Cubeで視覚化
このままではGame Viewでは何も変化が見えないため、Cubeを置いて視覚的に見えるようにしてみましょう。
ここではCubeオブジェクトをあらかじめ作成しておき、ActivateGameObjectでCubeのアクティブ/非アクティブを切り替えてみます。
ActivateGameObjectについて
GameObjectのアクティブ/非アクティブを切り替える挙動です。
詳しくは、ActivateGameObjectを参照してください。
Cubeオブジェクトの作成
- Hierarchyの+ボタンをクリック。
- メニューの「3D Object > Cube」を選択。
シーンにCubeオブジェクトが作成されました。

OFFステートにActivateGameObjectを追加
- OFFステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウから「GameObject > ActivateGameObject」を選択。
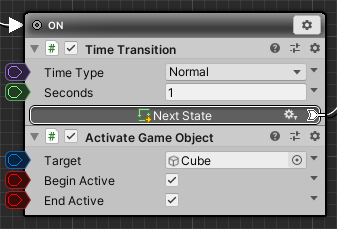
ActivateGameObjectの設定
- 「Target」の
 ボタンを押し「Constant」を選択。
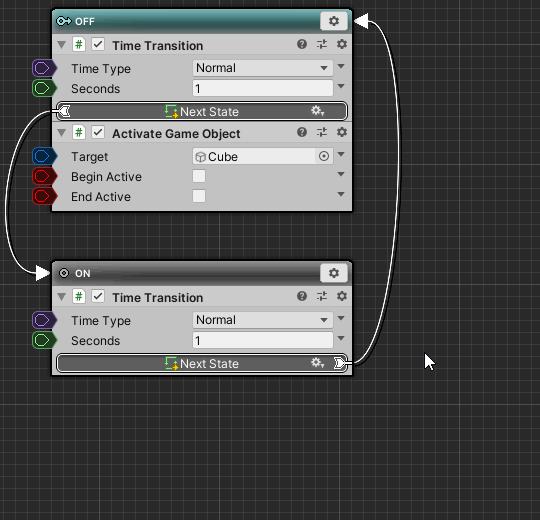
ボタンを押し「Constant」を選択。 - 「Target」をCubeオブジェクトに設定。
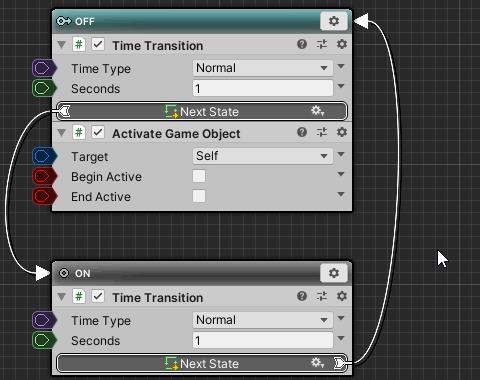
- 「Begin Active」と「End Active」は変更せず、チェックをしない。
これで、OFFステートの時はCubeオブジェクトが非アクティブになります。
| Target | Cubeオブジェクト |
| Begin Active | チェックなし(変更なし) |
| End Active | チェックなし(変更なし) |
ONステートにActivateGameObjectをコピー&ペースト
- OFFステートにあるActivateGameObjectの設定アイコンをクリック。
- メニューから「コピー」を選択。
- ONステートの設定アイコンをクリック。
- メニューから「挙動を貼り付け」を選択。
「Target」にCubeオブジェクトが設定された状態でコピー&ペーストが出来ました。
ActivateGameObjectの設定
- 「Begin Active」と「End Active」にチェック。

これで、ONステートに入るとCubeオブジェクトがアクティブになります。
| Target | Cubeオブジェクト |
| Begin Active | チェック |
| End Active | チェック |
動作確認
最後にCubeオブジェクトが切り替わるか実行して確認しましょう。
- 「
 プレイボタン」を押して実行。
プレイボタン」を押して実行。
Cubeオブジェクトのアクティブが1秒間隔で切り替わるのがわかるようになりました。
Arbor Editorウィンドウも確認してみると、ステートの切り替わりに連動して正常にCubeオブジェクトが切り替わっているのがわかります。
おわり
以上でArborチュートリアル「ステートマシンの基礎」は完了です。
Arborチュートリアル「ステートマシンの基礎」完了をツイート
次のステップ
StateBehaviourスクリプトを自作するとより柔軟な挙動が組めるようになります。
StateBehaviourのコーディング方法をチュートリアル「コーディング編」で確認してみましょう。