今回は、ステートの切り替わりタイミングがわかるログ出力や、独自の条件によるステート遷移の定義など、スクリプトを自作する方法について解説していきます。
Contents
事前知識
このチュートリアルには以下の知識が必要です。
- C#の基礎
- Unityマニュアル「スクリプト」
- ステートマシンの基礎
動作環境
このチュートリアルは、以下の環境で作成しております。
| Unity | 2019.4.39f1 |
| Arbor | 3.9.0 |
異なるバージョンを使用する場合は説明と異なる箇所があるかと思いますのが適宜読み替えてください。
チュートリアル用プロジェクト作成
まずは、チュートリアル用にプロジェクトを作成してください。
| プロジェクト名 | ArborTutorial02 |
| テンプレート | 3D |
| インポートするアセット | Arbor |
プロジェクトの作成やArborのインポートについては「Arborを使用するための準備」を参照してください。
ログ出力スクリプトの作成
今回はステートの挙動を設定できるStateBehaviourを作成します。
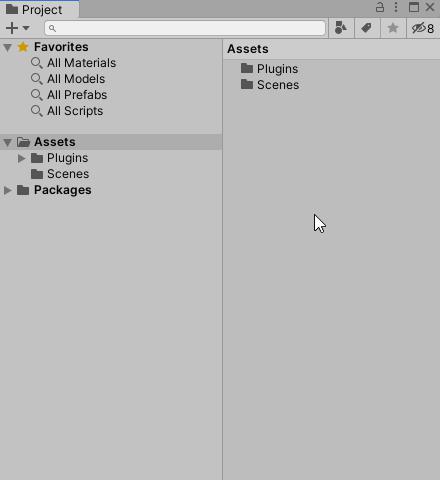
- ProjectウィンドウでAssetsフォルダを選択。
- Projectウィンドウの+ボタンをクリック。
- メニューから「Arbor > StateBehaviour C# Script」を選択。
- 通常のスクリプトを作成する「C# Script」ではない点にご注意ください。
間違って「C# Script」で作成してしまった場合はファイルを一度削除して作り直してください。
- 通常のスクリプトを作成する「C# Script」ではない点にご注意ください。
- スクリプトファイル名を「DebugLogBehaviour」にする。
- 自動的に名前入力モードに切り替わりますので、そのままファイル名を入力してください。
- 一度デフォルト名のまま確定してしまったり名前を間違って後から変更した場合はクラス名も修正する必要があります。
修正する箇所がわからない場合は、ファイルを一度削除して作り直してください。
StateBehaviourとは
StateBehaviourとは、「ステートマシンの基礎」で使用したTimeTransitionやActivateGameObjectのようにArborFSMのステートの挙動を記述できるスクリプトです。
ステート用の制御のほか、MonoBehaviourと同様に編集可能なパラメータやOnCollisionEnterなどのコールバックも使用できるようになっています。
先ほど作成したDebugLogBehaviourファイルをダブルクリックしてコードエディタ(Visual Studioなど)で開いてみましょう。

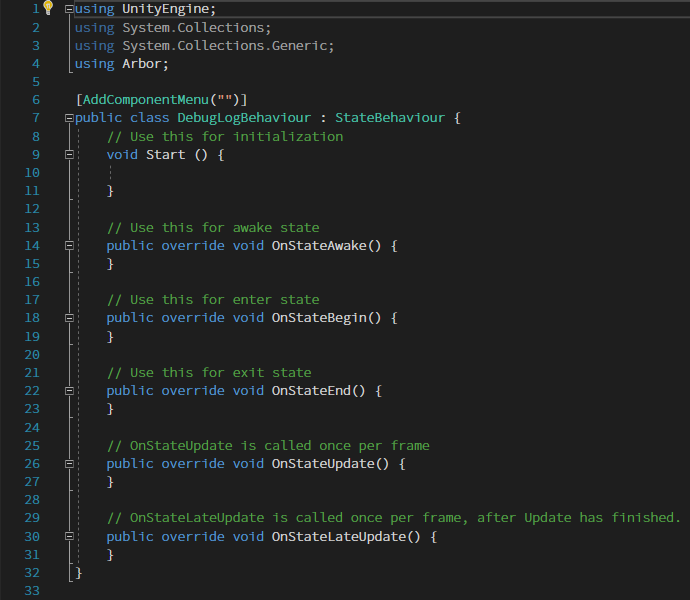
新規で作成されたスクリプトには一般的によく使用するコールバックをあらかじめ定義してあります。
このOnStateAwake()やOnStateBegin()などが、ステートの制御にかかわるコールバックメソッドになります。
簡単に説明しますと、以下のような役割になっています。
| OnStateAwake() | はじめてステートに入った時点で、一度だけOnStateBegin()の前に呼ばれる。 |
| OnStateBegin() | ステートに入った時点で呼ばれる。 |
| OnStateEnd() | ステートから出た時点で呼ばれる。 |
| OnStateUpdate() | ステートに入っている間、毎フレーム呼ばれる。 呼び出しタイミングとしては、MonoBehaviour.Update()と同様。 |
| OnStateLateUpdate() | ステートに入っている間、毎フレームUpdate()後に呼ばれる。 呼び出しタイミングとしては、MonoBehaviour.LateUpdate()と同様。 |
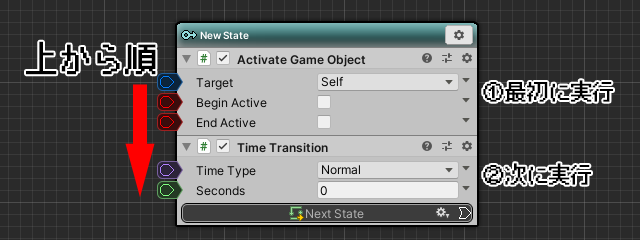
また、1つのステートに複数挙動を追加している場合、これらのコールバックはArbor Editorウィンドウで見た時の上から順に呼ばれるようになっています。

詳細は「StateBehaviour」を参照してください。
ステートに入った時点でログ出力
まずは、ステートに入った時点でログを表示して、正常にスクリプトが動いているのを確かめてみましょう。
先ほど作成したDebugLogBehaviourをコードエディタ(Visual Studioなど)で開いていただき、OnStateBeginメソッド内を記述していきます。
なお、編集した箇所のみ記載いたしますので、ご了承ください。
- OnStateBeginメソッドを以下のように変更。
public override void OnStateBegin() {
Debug.Log("OnStateBegin : " + state.name);
}
stateプロパティによってスクリプトを設定しているステートが参照できますので、そこからステート名もログに出すようにしています。
記述できましたらファイルを保存して、Unityに戻ります。
ArborFSMオブジェクトの作成
ArborFSMオブジェクトを作成してステートマシンを使用できるようにします。
- Hierarchyウィンドウの+ボタンをクリック。
- メニューから「Arbor > ArborFSM」を選択。
作成したArborFSMをArbor Editorウィンドウで表示します。
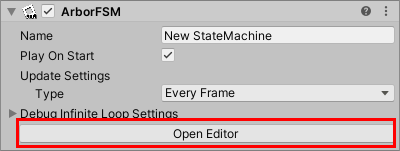
- ArborFSMオブジェクトを選択。
- InspectorのArborFSMにある「Open Editor」ボタンをクリック。

ステート作成
ステートを作成します。
- グラフの何もないところを右クリック。
- メニューから「ステート作成」を選択。
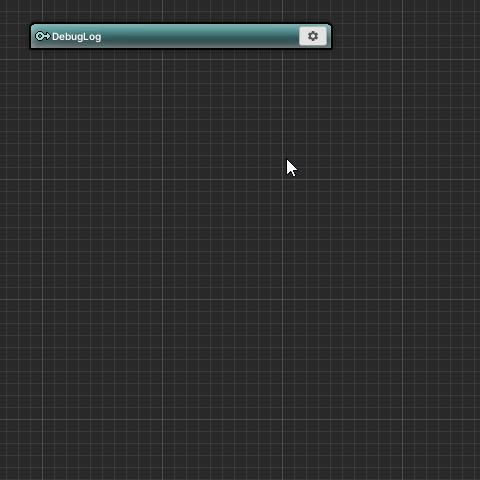
- ステート名を「DebugLog」とする。
DebugLogBehaviourを追加
DebugLogステートにDebugLogBehaviourを追加します。
作成したスクリプトは、デフォルトでは挙動選択ウィンドウのScriptsグループに格納されるようになります。
- DebugLogステートの設定アイコンをクリック。
- メニューから「挙動追加」を選択。
- 挙動選択ウィンドウで「Scripts > DebugLogBehaviour」を選択。
DebugLogBehaviourにはパラメータがないため特に設定の必要もなくこれで完了です。
ここまでの動作確認
ここで一旦実行して確認してみましょう。
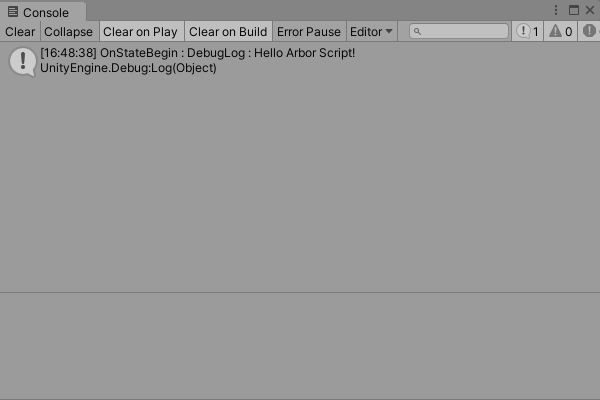
Consoleウィンドウが表示されていない場合は上部メニューの「Window > General > Console」を選択して表示してください。

- 「
 プレイボタン」を押してConsoleウィンドウを確認。
プレイボタン」を押してConsoleウィンドウを確認。

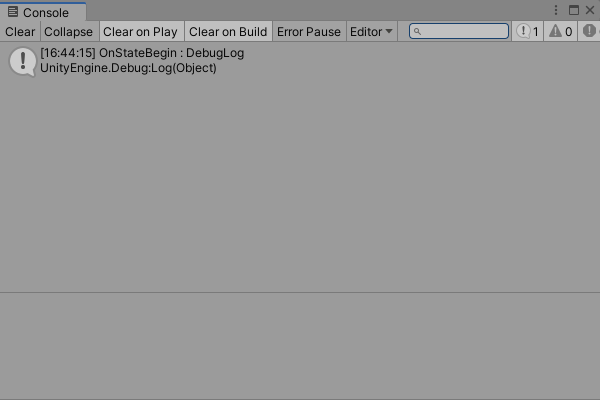
DebugLogステートに追加したDebugLogBehaviourのOnStateBeginメソッドが呼び出され、先ほど記述したログが表示されるようになりました。
パラメータの定義
次に、DebugLogBehaviourにパラメータを定義して、Arbor Editorで設定できるようにしてみましょう。
DebugLogBehaviourをコードエディタで開き、メンバ変数を定義します。
ArborはUnityのシリアライズ機能によりパラメータを定義できますので、基本はMonoBehaviourと同様です。
今回は、このDebugLogBehaviourにstringを追加して、OnStateBeginメソッドでのログに追加する形で動作を確認します。
- メンバ変数は以下のように追加。
public string logText;
- OnStateBeginメソッドを以下のように変更。
public override void OnStateBegin() {
Debug.Log("OnStateBegin : " + state.name + " : " + logText);
}
ファイルを保存して、Unityに戻ると再コンパイルされスクリプトの変更が反映されます。
DebugLogBehaviourの設定
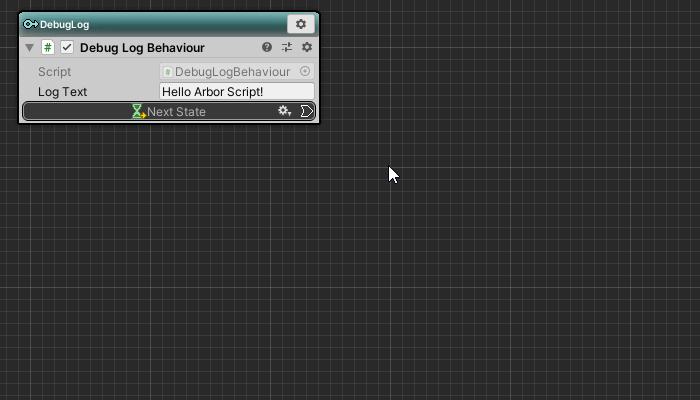
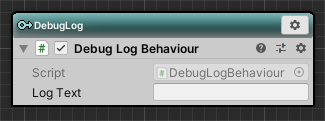
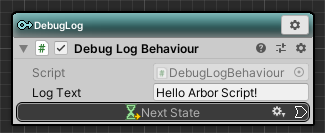
Arbor Editorウィンドウを見ると、先ほど追加したパラメータが表示されていると思います。

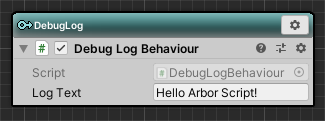
この追加されたLog Textに「Hello Arbor Script!」と入力してみましょう。

ここまでの動作確認
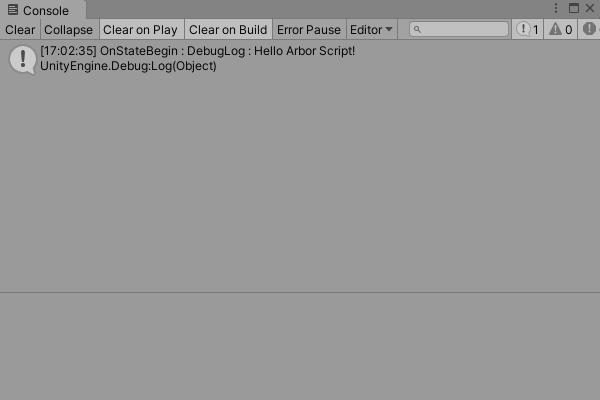
正しくログが表示されるか確認してみましょう。
- 「
 プレイボタン」を押して実行状態し、Consoleウィンドウを確認。
プレイボタン」を押して実行状態し、Consoleウィンドウを確認。

Log Textに入力した文字列がログに追加されているのがわかるかと思います。
このように、StateBehaviourで追加したパラメータをArbor Editorから編集して挙動を設定できます。
遷移先の指定を宣言
StateLinkをメンバ変数として宣言すると遷移ボタンが表示され指定できるようになります。
今回はスペースキーが入力されたら遷移するようにします。
DebugLogBehaviourをコードエディタで開き、スクリプトを変更してみましょう。
- メンバ変数を以下のように追加。
public StateLink nextState;
- OnStateUpdateメソッドを以下のように変更。
public override void OnStateUpdate() {
if (Input.GetKeyDown(KeyCode.Space)) {
Transition(nextState);
}
}
ファイルを保存してUnityに戻りましょう。
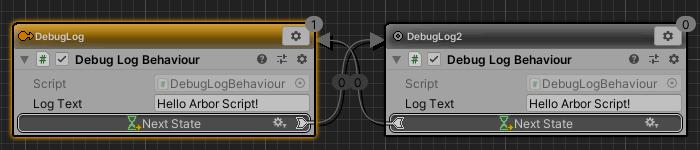
DebugLogステートのDebugLogBehaviourに「Next State」が追加されているのがわかります。

別のステートを作成
まだステートが1つしかないため、もう一つステートを作成して遷移がわかりやすくしてみます。
今回は、DebugLogステートを複製します。
- DebugLogステートの設定アイコンをクリック。
- メニューから「複製」を選択。
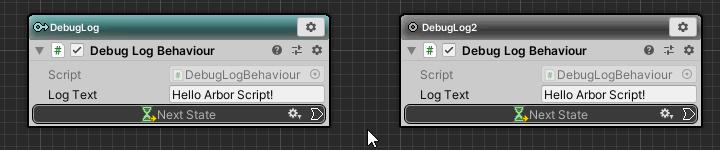
名前が同じままだと区別がつかないため変更します。
- 新しく追加されたステートの名前欄をダブルクリック。
- 名前を「DebugLog2」に変更。
StateLinkを接続
各ステートのStateLinkを接続して遷移させるようにします。
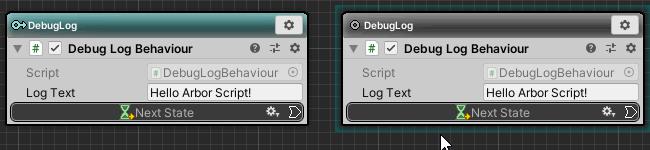
- DebugLogステートの「Next State」をDebugLog2ステートへドラッグ&ドロップで接続。
- DebugLog2ステートの「Next State」をDebugLogステートへドラッグ&ドロップで接続。
これでスペースキーを押すたびにステートが遷移し、Consoleにログが表示されるようになりました。
動作確認
最後に動作確認してみましょう。
- 「
 プレイボタン」を押して実行開始。
プレイボタン」を押して実行開始。 - GameウィンドウをアクティブにしConsoleウィンドウを見ながらでスペースキーを何度か押す。
スペースキーを押すたびにステートが切り替わりログが出力されているのがわかるかと思います。
Arbor Editorウィンドウも確認すると、正常にステートが切り替わっているのが確認できます。
ステート間や演算ノードとのデータの受け渡しなど、より詳しいカスタマイズ方法は「データフロー」を参照してください。
次のステップ
以上で「コーディング編」は完了です。
「コーディング編」完了をツイート
次回は「コインプッシャーを作ろう」です。
コインプッシャーのように簡単なゲームをArborを用いて作成してみます。