
今回は、ビヘイビアツリーで使用するActionBehaviourスクリプトの書き方について解説します。
Contents
事前知識
このチュートリアルには以下の知識が必要です。
- C#の基礎
- Unityマニュアル「スクリプト」
- ビヘイビアツリーの基礎
チュートリアルプロジェクトの準備
今回のチュートリアルを実践するプロジェクトを準備しましょう。
動作環境
このチュートリアルは、以下の環境で作成しております。
| Unity | 2019.4.40f1 |
| Arbor | 3.9.0 |
Arbor3の準備
まだ購入していない場合はアセットストアで購入する必要があります。
購入する場合は以下リンクからアセットの商品ページが開けます。
チュートリアル用プロジェクト作成
チュートリアル用にプロジェクトを作成します。
| プロジェクト名 | Arbor_BT_ActionBehaviour |
| テンプレート | 3D |
| インポートするアセット | Arbor 3: FSM & BT Graph Editor |
プロジェクトの作成やArborのインポートについては「Arborを使用するための準備」を参照してください。
ビヘイビアツリーを使用する準備
ビヘイビアツリーを使用するには、GameObjectにBehaviourTreeコンポーネントを追加する必要があります。
BehaviourTreeコンポーネント付きGameObjectの作成
ここでは、BehaviourTreeコンポーネント付きのGameObjectを作成します。
- Hierarchyの+ボタンをクリック。
- メニューから「Arbor > BehaviourTree」を選択。
BehaviourTreeコンポーネントをArborEditorで開く
BehaviourTreeコンポーネントのグラフの編集はArbor Editorウィンドウで行います。
- Hierarchyから作成したBehaviourTreeオブジェクトを選択。
- InspectorウィンドウのBehaviourTreeコンポーネントにある「Open Editor」ボタンをクリック。
ActionBehaviourスクリプトを作成する
今回はチュートリアルのための試作ということで「ExpAction」スクリプトを作成していきましょう。
ExpActionスクリプトの作成
- ProjectウィンドウでAssetsフォルダを選択。
- Projectウィンドウの+ボタンをクリック。
- メニューから「Arbor > BehaviourTree > ActionBehaviour C# Script」を選択。
- スクリプト名を「ExpAction」に変更してEnterキーで確定。
作成したExpActionスクリプトについて
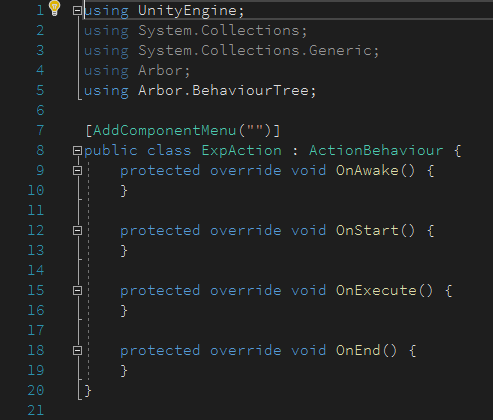
作成したExpActionスクリプトをダブルクリックしてコードエディタ(Visual Studioなど)で開いてみましょう。

このように新規で作成されたActionBehaviourスクリプトは一般的によく使用するコールバックメソッドがあらかじめ定義してあります。
| OnAwake | 初めてアクションノードがアクティブになった時に一度だけ呼ばれる。 |
| OnStart | アクションノードがアクティブになった時に呼ばれる。 |
| OnExecute | アクションノードが実行される時に呼ばれる。 |
| OnEnd | アクションノードが終了するときに呼ばれる。 |
アクション開始時のコーディング
今回は動作確認のため、ノードがアクティブになったときにログ出力してみましょう。
ExpActionスクリプトをコードエディタで開き、OnStartメソッドを以下のように変更してください。
これで、ExpActionスクリプトが紐づけられたアクションノードがアクティブになったとき、”ノード名 : OnStart”というログが表示されるようになります。
ExpActionスクリプトを使用する
作成したスクリプトを使ったアクションノードを作成しましょう
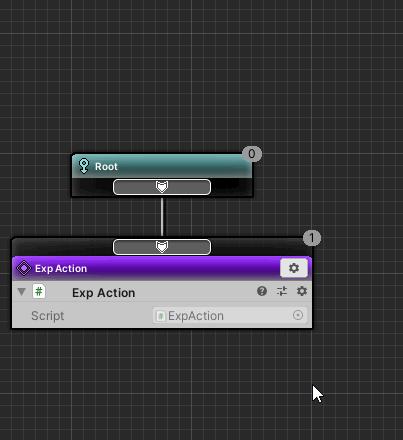
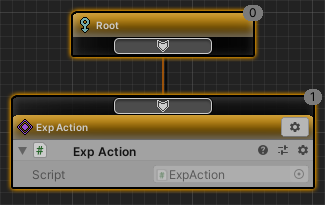
ExpActionアクションの作成
- Rootノード下部のスロット(子スロットと呼ぶ)をドラッグ。
- Rootノードより下のほうでドロップ。
- メニューから「アクション作成」を選択。
- アクション選択ウィンドウから「Scripts > ExpAction」を選択。
- 名前はそのままEnterキーで確定。
プレイ確認
プレイして確認してみましょう。

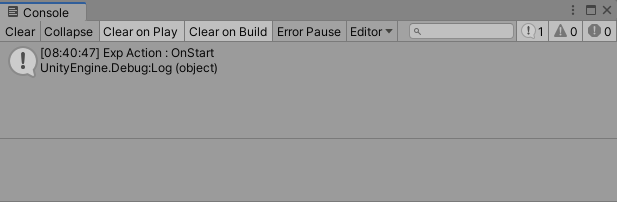
Exp Actionノードが実行されると、Consoleに以下のようにログが出力されます。

ExpActionスクリプトはログ出力以外になにも行わないため、ログを一度出力した後は何もせず結果も返さないためExp Actionノードが実行され続けます。
実行終了のコーディング
ActionBehaviourは何かしらの処理が終わったらノードの実行を終了して親ノードに結果を返す機能が備わっています。
FinishExecuteについて
結果を返すには、FinishExecuteメソッドを使用します。
呼び出すとアクションノードは実行を終了し、引数の値に従って親ノードに成功/失敗を返します。
FinishExecuteを呼び出さなかった場合は、実行は終了せず次フレーム以降も同じノードが実行され続けます。
OnExecuteのコーディング
今回は動作確認のため、Spaceキーが押されたら親ノードに「成功」を、Enterキーが押されたら「失敗」を返すようにしてみましょう。
ExpActionスクリプトをコードエディタで開き、OnExecuteメソッドを以下のように変更してください。
アクションの結果による分岐
アクションの実行結果によって分岐するようにビヘイビアツリーを構築していきましょう。
Exp Actionへの接続解除と移動
コンポジットノードを組んでいくため、一旦Exp Actionへの接続を解除し邪魔にならない位置に移動させておきましょう。
- Rootノードの子スロットとExp Actionノード上部のスロット(親スロットと呼ぶ)の接続線を右クリック。
- メニューから「切断」を選択。
- Exp Actionノードのヘッダ部をドラッグし、Rootノードより上のほうに移動。
失敗した時の分岐
ExpActionが失敗した場合の分岐のためにSelectorコンポジットを使用しWaitアクションを実行するようにします。
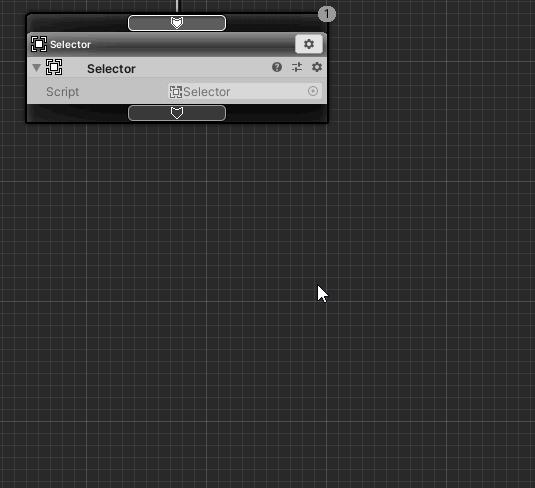
Selectorコンポジットの作成
- Rootノードの子スロットをドラッグ。
- Rootノードより下のほうでドロップ。
- メニューから「コンポジット作成」を選択。
- コンポジット選択ウィンドウから「Selector」を選択。
- 名前はそのままでEnterキーで確定。
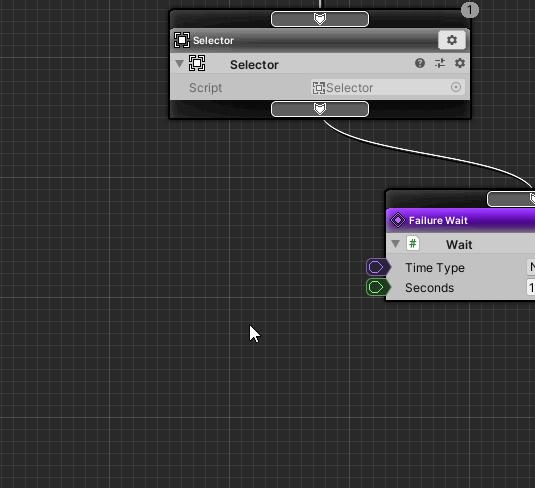
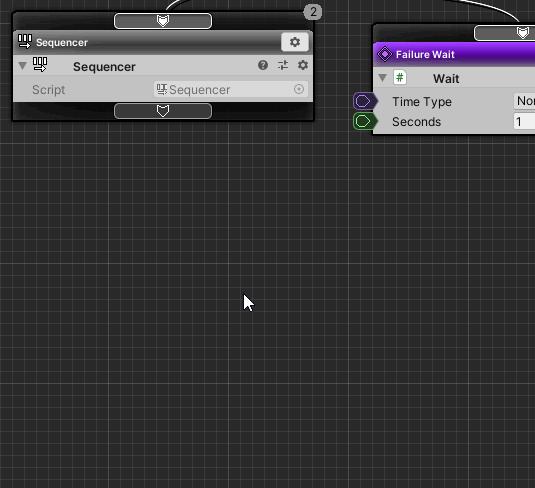
失敗時Waitアクションの作成
- Selectorノードの子スロットをドラッグ。
- Selectorノードより右下のほうでドロップ。
- メニューから「アクション作成」を選択。
- アクション選択ウィンドウから「Wait」を選択。
- 名前は「Failure Wait」に変更しEnterキーで確定。
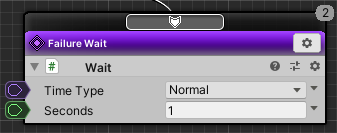
失敗時Waitアクションの設定
Failure WaitノードのWaitアクションは以下のように設定します。
| Seconds | 1 |

成功した時の分岐
ExpActionが成功した場合は、Sequencerコンポジットを使用しWaitアクションを実行するようにします。
Sequencerコンポジットの作成
- Selectorノードの子スロットをドラッグ。
- Selectorノードより左下のほうでドロップ。
- メニューから「コンポジット作成」を選択。
- コンポジット選択ウィンドウから「Sequencer」を選択。
- 名前はそのままでEnterキーで確定。
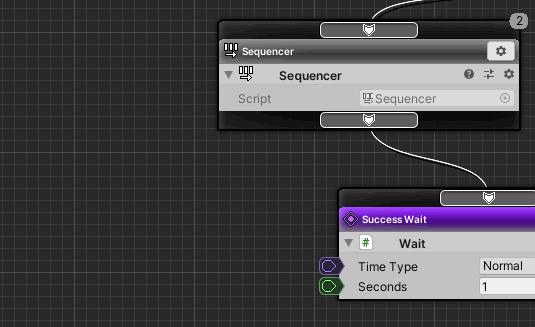
成功時Waitアクションの作成
- Sequencerノードの子スロットをドラッグ。
- Sequencerノードより右下のほうでドロップ。
- メニューから「アクション作成」を選択。
- アクション選択ウィンドウから「Wait」を選択。
- 名前は「Success Wait」に変更してEnterキーで確定。
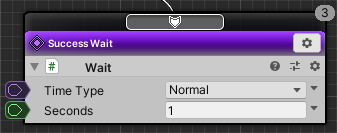
成功時Waitアクションの設定
Success WaitノードのWaitアクションは以下のように設定します。
| Seconds | 1 |

ExpActionノードの移動と接続
- ExpAcionノードのヘッダ部をドラッグして、Sequencerノードの左下あたりに移動。
- Sequencerノードの子スロットをExpActionノードの親スロットにドラッグ&ドロップ。
プレイしてみよう
プレイして確認してみましょう。
Spaceキーを押すとSuccess Waitノードが実行されます。
Enterキーを押すとFailure Waitノードが実行されます。
何もキーを押さなければExp Actionノードが実行され続けます。
フィールドについて
今回は使いませんでしたが、MonoBehaviourスクリプトや他のArbor関連スクリプトと同様にフィールドによるプロパティ設定も可能です。
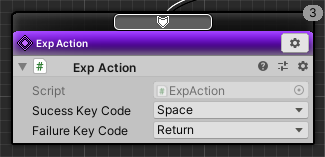
例えば受け付けるキーをフィールドで設定できるようにすると以下のようになります。
すると、ExpActionアクションでSuccess Key CodeとFailure Key Codeが設定できるようになります。

詳しくは「ActionBehaviour#フィールドの宣言」を参照してください。
おわり
以上でArborチュートリアル「ActionBehaviourスクリプトの書き方」は完了です。
Tweet