This is the documentation for Arbor 3.2.4 and earlier.
See Arbor Documentation for the latest documentation.
Contents
- 1 Add BehaviourTree component
- 2 Open BehaviourTree graph in Arbor Editor window
- 3 Create Composite Node
- 4 Create Action Node
- 5 Connecting nodes
- 6 Disconnect node
- 7 Changing the priority of nodes
- 8 Delete node
- 9 Replace Composite
- 10 Replace Action
- 11 Add Decorator
- 12 Insert Decorator
- 13 Delete Decorator
- 14 Add Service
- 15 Insert Service
- 16 Delete Service
- 17 About menus
Add BehaviourTree component
To use the behaviour tree you need the BehaviourTree component.
There are two ways to add the BehaviourTree component.
Create GameObject with BehaviourTree component
- Click the Create button in the Hierarchy window or right click in the window
- Select “Arbor / BehaviourTree”
Add BehaviourTree component to already existing GameObject
- In the Hierarchy window, select GameObject to which BehaviourTree is added
- Click the “Add Component” button in the Inspector window
- Select “Arbor / BehaviourTree”
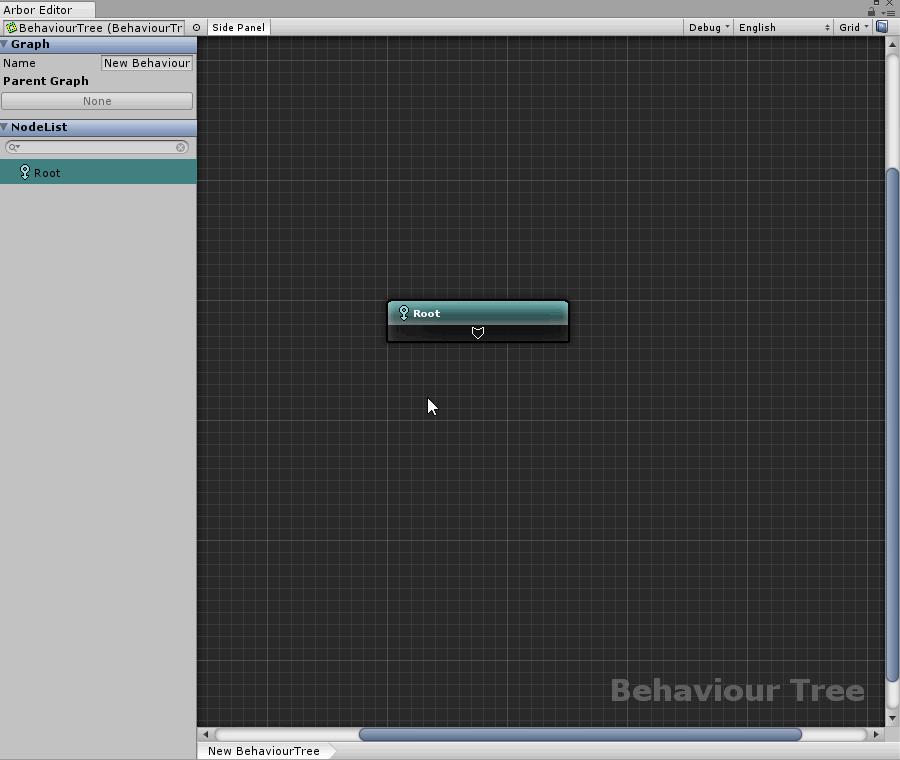
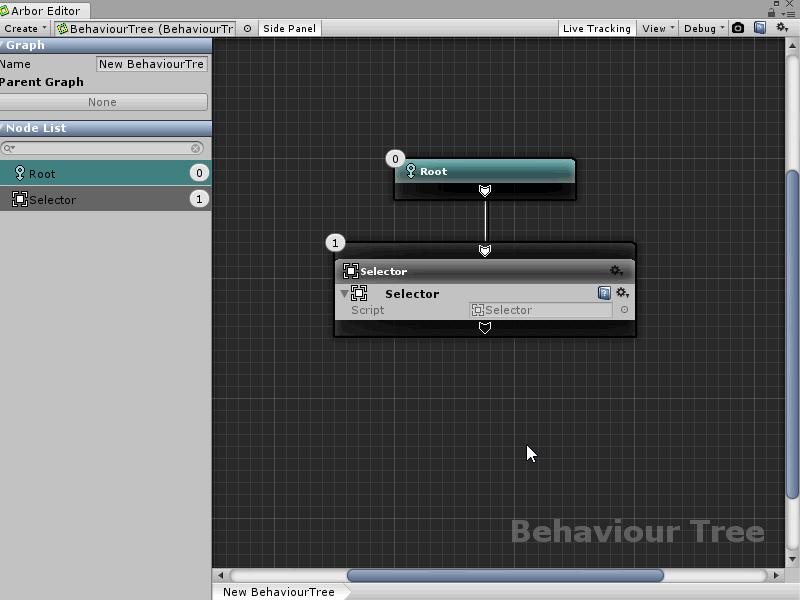
Open BehaviourTree graph in Arbor Editor window
To edit BehaviourTree You need to open a BehaviourTree graph in the Arbor Editor window.
- In the Hierarchy window, select GameObject with BehaviourTree component.
- Click “Open Editor” button of BehaviourTree component editor in Inspector window.
Also, if the Arbor Editor window is already open, it will switch if you select GameObjet with BehaviourTree component in the Hierarchy window.
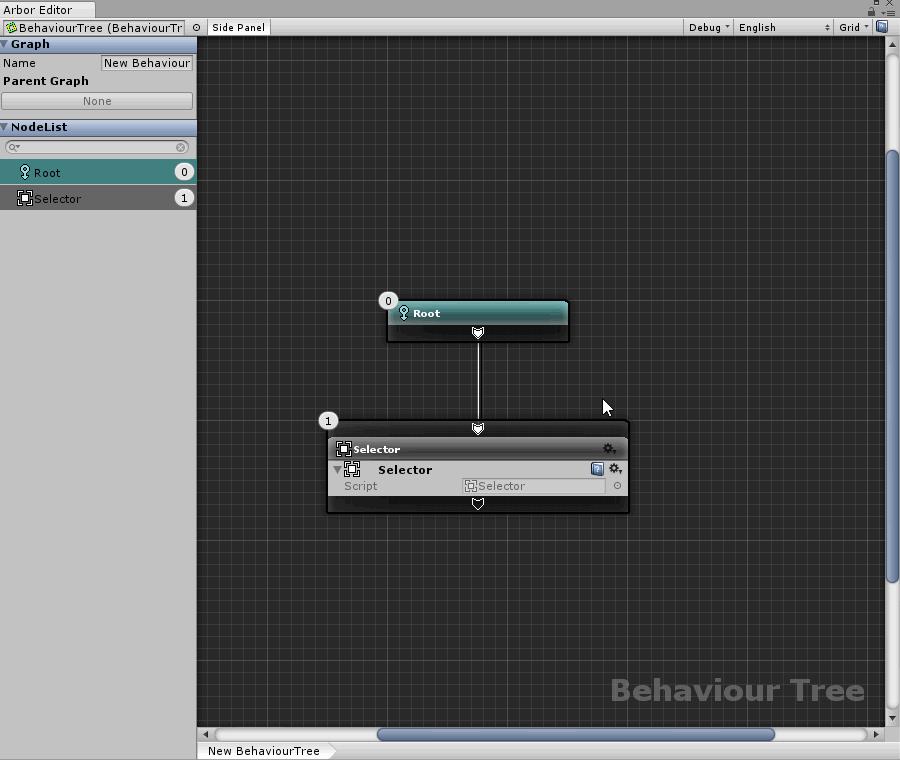
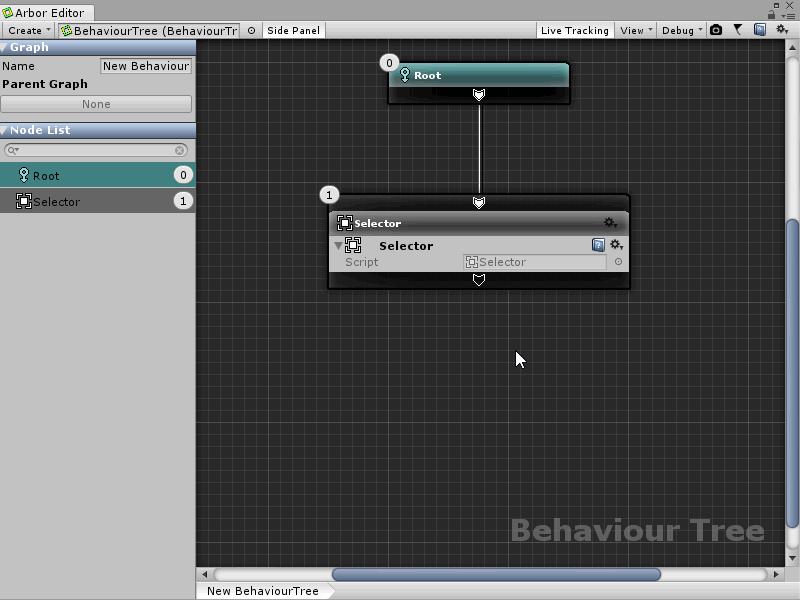
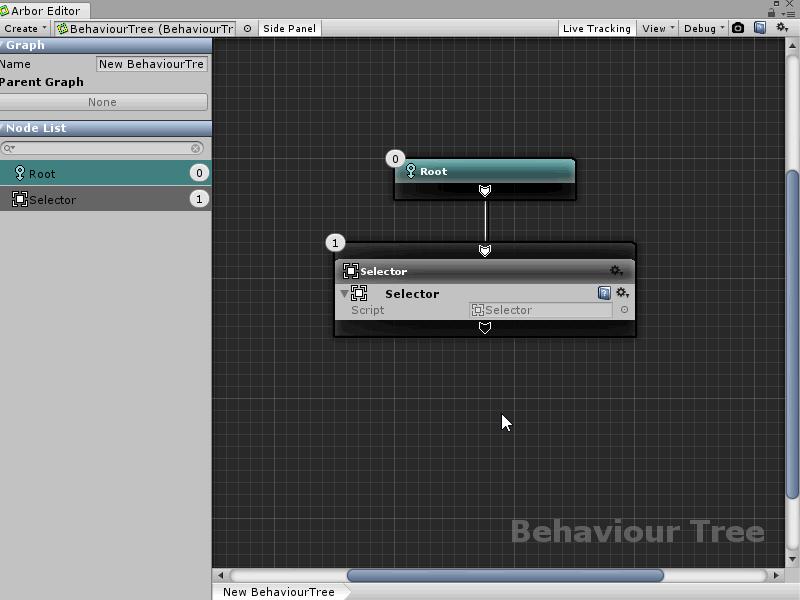
Create Composite Node
- Right-click the position of the graph where you want to create a node
- Select “Create Composite” in the menu
- Select the composite you want to create in the Composite Selection window.
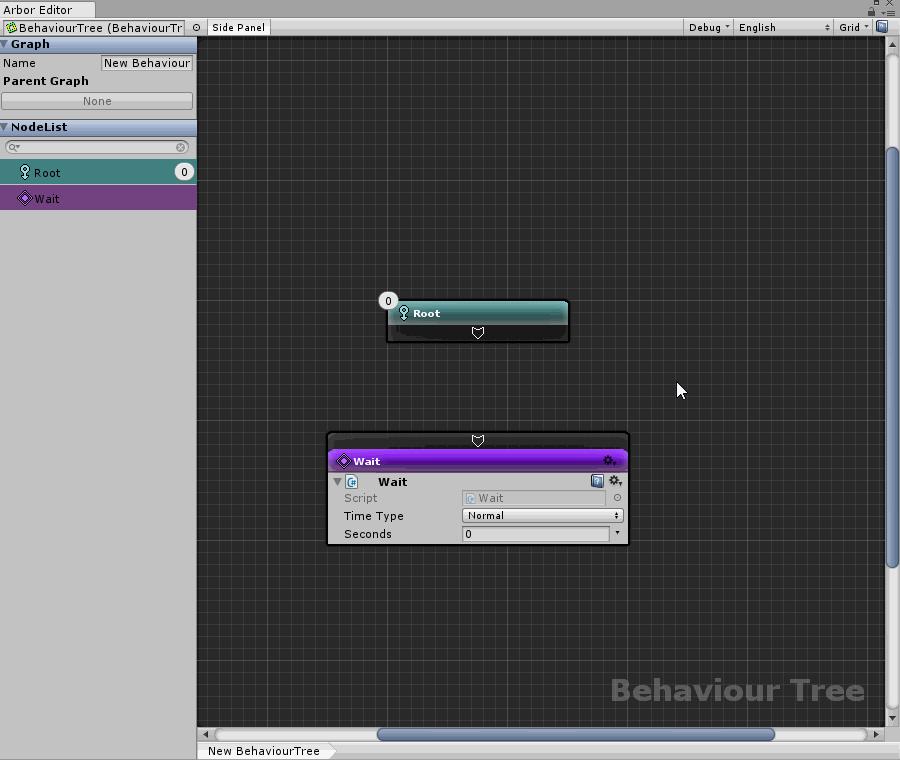
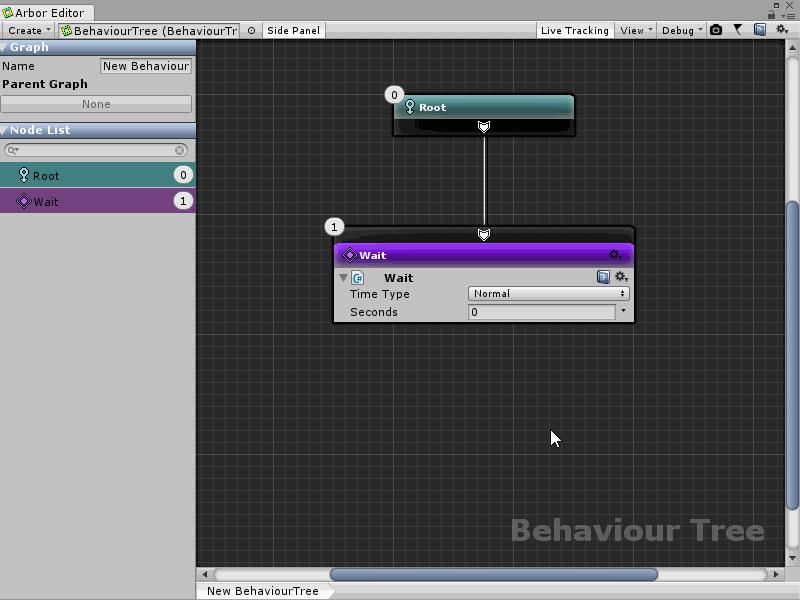
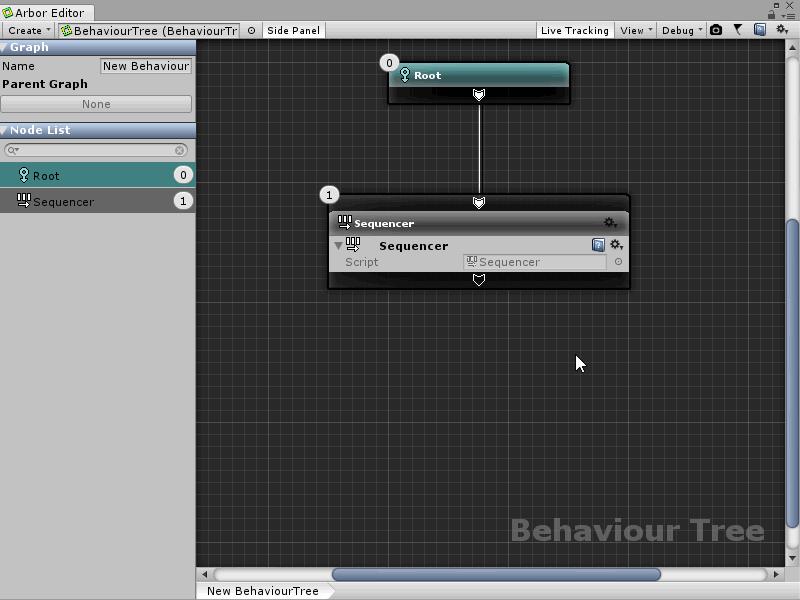
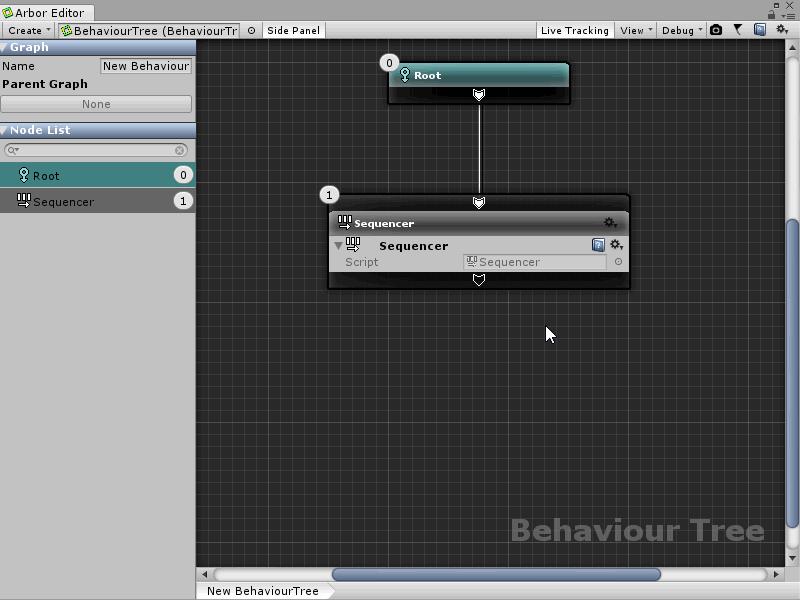
Create Action Node
- Right-click the position of the graph where you want to create a node
- Select “Create Action” in the menu
- Select the action you want to create in the Action Selection window.
For creating action script here
Connecting nodes
Route nodes, composite nodes, action nodes can connect parent-child relationships.
Connect to existing node
- Drag the connection slot at the top or bottom of the node
- Drop to the destination slot
Create a new node and connect
- Drag the connection slot at the top or bottom of the node
- Drop at the position in the graph where you want to create the node
- Select “Create Composite” or “Create Action” from menu
- Select the script you want to create with various script selection menus
Disconnect node
- Right-click on the connection line or connection slot you want to disconnect
- Select “Disconnect” from the menu
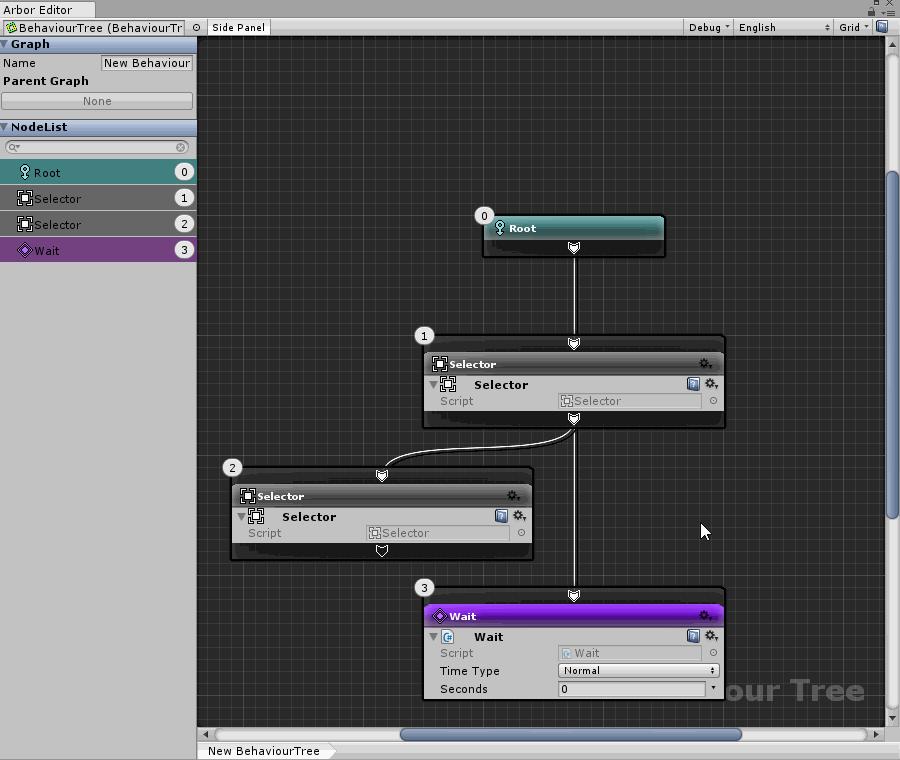
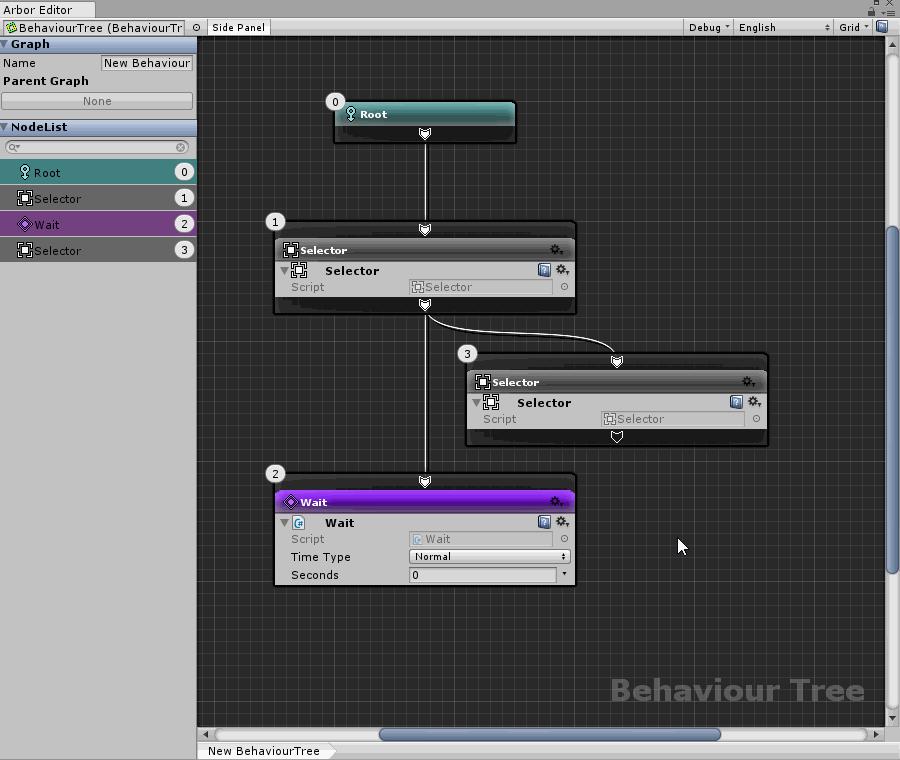
Changing the priority of nodes
The priority order is determined by the positional relationship of the nodes between the siblings having the same parent.
- If you want to lower the priority, drag the node and move it to the right.
- If you want to increase the priority, drag the node and move it to the left.
Delete node
- Select the node you want to delete
- Select “Delete” from the right-click menu in the graph, or press the Delete key
Replace Composite
You can replace only composites later, leaving the node’s location and connection state intact.
- Click the gear icon in the node header section or right click on the header section
- Select “Replace Composite”
- Select a composite from the composite selection menu.
Replace Action
You can replace only actions later, leaving the node’s location and connection state intact.
- Click the gear icon in the node header section or right click on the header section
- Select “Replace Action”
- Select a action from the action selection menu.
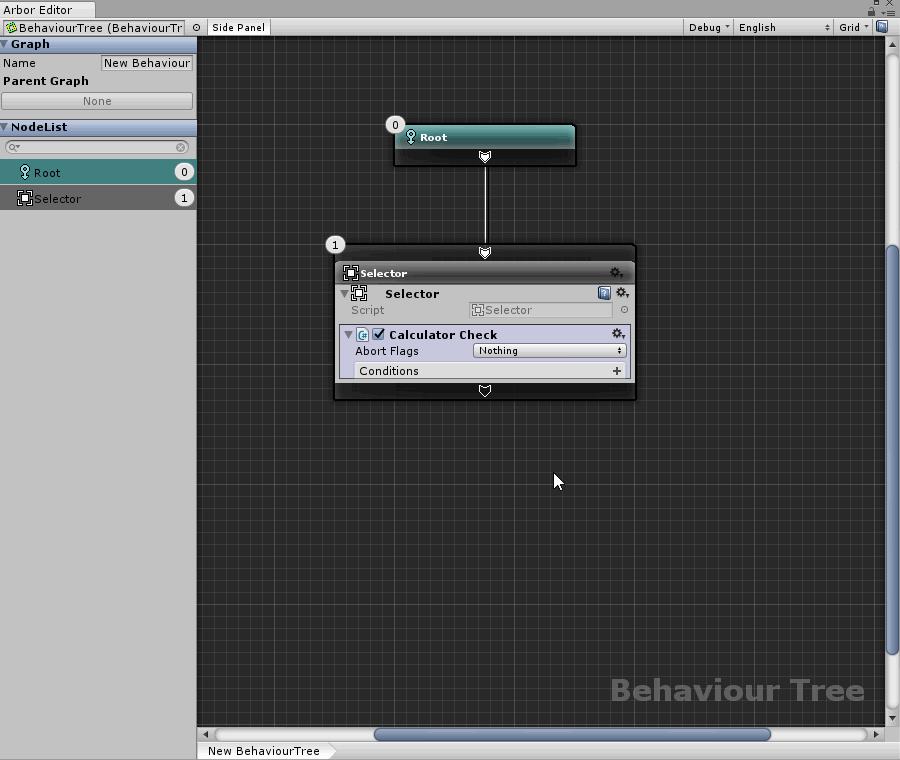
Add Decorator
Decorators can be added to composite nodes or action nodes.
- Click the gear icon in the node header section or right click on the header section
- Select “Add Decorator”
- Select the decorator you want to add from the decorator selection menu.
For creating decorator script here
Insert Decorator
You can insert a decorator at an arbitrary position.
- Mouseover near the center between the node header and main behavior.
Or mouse-over over the center of the separator between the decorators at the position you want to insert. - Click “Insert Decorator” button
- Select “Add Decorator”
- Select the decorator you want to add from the decorator selection menu.
Delete Decorator
- Click the gear icon in the title bar of the decorator or right click on the title bar section
- Select “Delete” from the menu
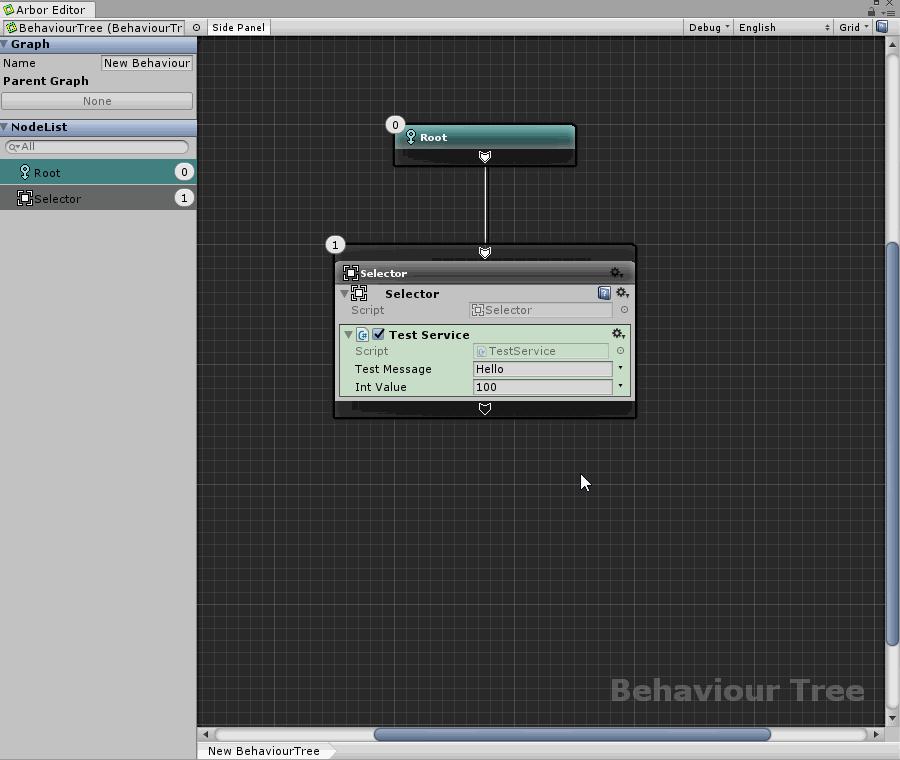
Add Service
Service can be added to composite node or action node.
- Click the gear icon in the node header section or right click on the header section
- Select “Add Service”
- Select the service you want to add from the service selection menu.
Since there is no built-in script in the service, it is necessary to prepare the service script beforehand.
For creating service script here
Insert Service
You can insert a service at an arbitrary position.
- Mouseover near the center between main behavior and node footer.
Or mouse-over the center of the separator between services at the position you want to insert. - Click “Insert Service” button
- Select “Add Service”
- Select the service you want to add from the service selection menu.
Delete Service
- Click the gear icon in the title bar of the service or right click on the title bar section
- Select “Delete” from the menu
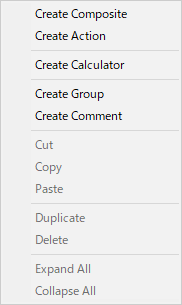
Right-click the graph to display the menu.

| Item | Contents |
|---|---|
| Create Composite | Create a composite node. |
| Create Action | Create a action node. |
| Create Calculator | Create a Calculator node. |
| Create Group | Create a group. |
| Create Comment | Create a comment. |
| Cut | Cut the selected nodes. |
| Copy | Copy the selected nodes. |
| Paste | Paste the copied nodes. |
| Duplicate | Duplicate the selected nodes. |
| Delete | Delete the selected nodes. |
| Expand All | Expand all the selected node’s behaviour. |
| Collapse All | Collapse all the selected node’s behaviour. |
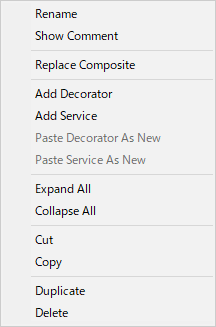
Right-click the header part of the node or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Rename | Change the name of the node. |
| Show Comment | Switch the display of the node comment field. |
| Replace Composite | Replace it with another composite script. |
| Add Decorator | Add a decorator. |
| Add Service | Add a service. |
| Paste Decorator As New | Paste the copied decorator. |
| Paste Service As New | Paste the copied service. |
| Expand All | Expand all the behaviour of the node. |
| Collapse All | Collapse all the behaviour of the node. |
| Cut | Cut the node. |
| Copy | Copy the node. |
| Duplicate | Duplicate the node. |
| Delete | Delete the node. |
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Copy | Copy the composite. |
| Paste Values | Overwrite it with the value of the copied composite. (Only valid for the same type) |
| Edit Script | Open the script editor. |
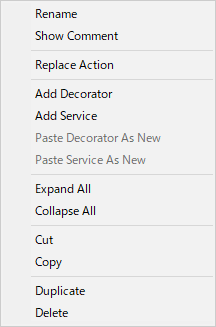
Right-click the header part of the node or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Rename | Change the name of the node. |
| Show Comment | Switch the display of the node comment field. |
| Replace Action | Replace it with another action script. |
| Add Decorator | Add a decorator. |
| Add Service | Add a service. |
| Paste Decorator As New | Paste the copied decorator. |
| Paste Service As New | Paste the copied service. |
| Expand All | Expand all the behaviour of the node. |
| Collapse All | Collapse all the behaviour of the node. |
| Cut | Cut the node. |
| Copy | Copy the node. |
| Duplicate | Duplicate the node. |
| Delete | Delete the node. |
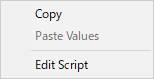
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Copy | Copy the action. |
| Paste Values | Overwrite it with the value of the copied action. (Only valid for the same type) |
| Edit Script | Open the script editor. |
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Move Up | Move the order up. |
| Move Down | Move the order down. |
| Copy | Copy the Decorator. |
| Paste Values | Overwrite it with the value of the copied decorator (Only valid for the same type) |
| Delete | Delete the Decorator. |
| Edit Script | Open the script editor. |
Right-click the title bar or click the gear icon to display the menu.

| Item | Contents |
|---|---|
| Move Up | Move the order up. |
| Move Down | Move the order down. |
| Copy | Copy the Service. |
| Paste Values | Overwrite it with the value of the copied service (Only valid for the same type) |
| Delete | Delete the Service. |
| Edit Script | Open the script editor. |
Right-click on the connection line to display the menu.

| Item | Contents |
|---|---|
| Go to Parent Node | Scroll to the position of the parent node. |
| Go to Child Node | Scroll to the position of the child node. |
| Disconnect | Disconnect it. |
Click on the “Debug” button on the toolbar to display it.

| Item | Contents |
|---|---|
| Show all data values | Change to show the current value of all of the data line. |
| Hide all data values | Change to hide the current value of all of the data line. |